Создание и настройка дочерней темы в WordPress - это очень важный инструмент в руках разработчика сайта. С грамотным подходом мы можем модернизировать практически любой элемент выбранной вами темы без изменения основной. Это дает нам преимущество при корректировке, и изменении темы, ведь мы с легкостью сможем вернуть все в исходное положение. В предоставленном уроке научимся создавать дочернюю тему и рассмотрим рычаги которые мы при этом получим.
Если мы перешли к изучению этого значит мы уже выбрали и установили тему которая нам по вкусу. Если же нет, тогда сначала нужно .
Определились? Отлично, теперь рассмотрим как же создать тему-дополнение .
Дочерняя тема wordpress, что нужно что бы создать
Итак, что бы создать дочернюю тему нам нужно сделать несколько простых шагов.
- Первым делом нам нужно создать папку для нашей будущей уникальной темы.
- Затем создать обычный текстовый документ и сменить его название на style.css, открыть который мы сможем при помощи специального редактора notepad++ или же другого того же типа.
- В созданном нами файле нужно будет написать правильное заглавие, так называемую шапку файла.
Давайте проделаем все вышеперечисленные операции вместе и по порядку. Начнем с того, что папку нашей дочерней темы WordPress темы нужно создать внутри wp-content/themes. Название можете придумать какое угодно, это никак не скажется на вашем сайте и нигде не будет видно, для наглядности давайте посмотрим на картинку как это можно сделать:
Создали? Ок, идем в нашу папку и создаем файл каскадной таблицы стилей style.css. После создания файла открываем его для редактирования.

Шапка style.css дочерней темы WordPress
Что бы правильно настроить нашу дочернею тему мы должны написать нашу шапку которая будет вмещать в себя следующие параметры:
- Название дочерней темы , то которое мы придумали для нашей папки, параметр является обязательным для заполнения по этому придумайте адекватное название - «Name».
- Можно указать адрес вашего сайта на котором будет использована тема - «Theme URI».
- Описание темы, хоть и биографию свою напишите, не имеет значения - «Description».
- Имя создателя темы, ваше, вашего соседа или же вымышленное, все зависит от вашего настроения - «Author».
- Обязательным и точным параметром является название папки родительской темы - «Template».
- Возможно указать версию вашей дочерней темы например 1.1.5 или что-то в этом роде - «Version».
Разобравшись с нужными нам атрибутами заголовка посмотрим какой пример нам дают на официальном сайте :
 Это полный набор атрибутов шапки, а вот с того же ресурса только представлена минимальная шапка простейшей дочки.
Это полный набор атрибутов шапки, а вот с того же ресурса только представлена минимальная шапка простейшей дочки.

Разница между дочерней темой WordPress и созданной уникальной темой.
Следует понимать разницу между дочерней темой и полностью написанной с нуля темой WordPress. лишь вносит изменения и дополнения в использованную нами за основу тему для WordPress. Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(«www/mysite.ru/twentyten/style.css»). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
Вдохновленный статьей на хабре, решил создать свою версию про создание дочерней темы в WordPress, поскольку на хабре много текста и объяснений. Я, как человек не считающий себя большим профи в програмировании на WordPress, постараюсь рассказать все коротко и по сути.
Если вы второй раз смотрите на WordPress и третий раз наступили на грабли с обновлением темы - читайте дальше.
Итак, для чего нужны дочерние темы? Я уже частично ответил на этот вопрос. С определенной периодичностью в ядре WordPress, плагинах и темах обнаруживаются дыры (в плане безопасноти). Как правило толковые ребята, занимающиеся разработкой тем, плагинов и самой CMS, выпускают обновления. Все Ваши кастомизации пропадают в тот момент, когда вы устанавливаете эти обновления. Особенно плохо становится в ситуации с глубоко-модифицированной темой. Очень плачевно - при отсутствии резервной копии.
Для того что бы не терять все свои модификации - лучше не делать их в файлах главной темы.
Мне удалось найти в закромах WordPress со старой версией темы Twenty Twelve. Ее и буду использовать для примера.
1. Создаем папку дочерней темы:
mkdir wp-content/themes/twentytwelve-child
2. Для работы темы нужно два файла:
- style.css
- functions.php
Создадим их:
touch wp-content/themes/twentytwelve-child/style.css
touch wp-content/themes/twentytwelve-child/fnctions.php
3. Имя темы задается в style.css. Минимальный набор кода для style.css:
/* Theme Name: Twenty Twelve Child Template: twentytwelve Author: the WordPress team Version: 1.0 Text Domain: twentytwelve-child */ @import url("../twentytwelve/style.css")
Последняя строка подгружает стили из материнской темы.
В этот момент тема появляется в списке тем в админке WordPress и выглядит вот так:
Скопируйте screenshot.png из материнской темы для того что бы появилось изображение. По желанию его можно подредактировать:
cp wp-content/themes/twentytwelve/screenshot.png wp-content/themes/twentytwelve-child/
Теперь список тем выглядит вот так:
После этого тему можно активировать и она даже заработает.
Осталось сложить все модифицированые файлы в папку дочерней темы. Дело в том, что WordPress приоритизирует скрипты/файлы из папки дочерней темы над файлами/скриптами материнской темы. Если же какой-то из файлов не найден в папке дочерней темы - он берется из материнской.
Стандартная тема выглядит вот так:
Давайте немного моифицируем ее для наглядности. Я скопировал файл header.php из материнской темы, поменял в нем отображение меню (над заголовком) и убрал отображение описания блога. При этом оригинальный header.php остался нетронутым. Получилось вот так:
Как мы видим сработал header.php из папки дочерней темы.
Засада только со стилями. Если Вы объявите новый стиль отображения, на пример, ширину зоны текста в файле style.css дочерней темы - он не сработает.
Для того, что бы он сработал нужно создать отдельный файл стилей и подключить его:
touch wp-content/themes/twentytwelve-child/custom.css
Внесите в него код из спойлера.site:
Site { margin: 0 auto; max-width: 90%; overflow: hidden; }
К сожалению директива @import url работает только один раз в файле style.css, поэтому второй файл стилей подключить не удасться.
В WordPress стили подключаются функией wp_enqueue_style() в файле functions.php.
Создаем первую кастомную функцию в functions.php дочерней темы, которая будет возвращать папку или uri дочерней темы:
Function get_child_template_directory_uri() { return dirname(get_bloginfo("stylesheet_url")); }
После этого мы можем смело использовать get_child_template_directory_uri() в других кастомных функциях.
Теперь подключаем custom.css:
Function child_styles() { wp_enqueue_style("twentytwelve-child-style", get_child_template_directory_uri() . "/custom.css"); } add_action("wp_enqueue_scripts", "child_styles",12);
При необходимости можно копировать строчку и добавлять другие css файлы. Все будет работать.
Думаю не нужно объяснять, почему файл functions.php должен начинаться с
Кстати цыфра в add_action() определяет приоритет. 12 - самый крутой action, подразумевается, что стили, которые были подключены с помощью его, будут брать верх над стандартными из материнской темой.
По аналогии со стилями можно добавлять и другие функции, без вариантов их потерять при обновлении.
Дальнейшие разглагольствования вести не буду. В папку сложите все файлы, которые были отредактированы, подключите все необходимые css файлы и обновляйтесь сколько угодно.
(Visited 1 223 times, 1 visits today)
В некоторых случаях при работе над сайтом заказчик просит не вносить изменения в оригинальную тему. Это необходимо, если в будущем планируется делать ее обновления и внесенные в файлы изменения исчезнут.
Для подобных случаев в WordPress предусмотрен механизм создания дочерней темы (child theme). Такая тема использует в качестве основы родительский шаблон и при этом вы можете добавить в нее свои собственные файлы и функции.
Механизм работы с дочерними темами довольно простой. Прежде всего вам нужно в папке wp-content/themes создать новую папку для нее. Будем считать, что папка с основным шаблоном у нас называется parent, а мы создадим новую, которую назовем child.
В папку child нужно поместить, как минимум, один файл style.css. В нем необходимо разместить следующие инструкции:
/* Theme Name: Child Template: parent */
Theme Name: Child Template: parent |
Первая инструкция (Theme Name: Child) это просто название дочерней темы, фактически она не является обязательной, а вот вторая инструкция (Template: parent) является обязательной, и указывает, что данный шаблон является дочерним к parent.
Если вы помещаете в папку с дочерней темой какой-либо файл, то он заменяет такой же из родительского шаблона. Это правило действует для всех файлов, кроме functions.php.
@import url("../parent/style.css");
@ import url ("../parent/style.css" ) ; |
Для корректной работы перед директивой @import не должно быть никаких правил CSS.
Никаких дополнительных настроек делать не нужно. Иногда автоматическое подключение стилей css из дочерней папки может не работать. Разработчик шаблона должен использовать функции:
- get_stylesheet_uri() — адрес файла стилей;
- get_stylesheet_directory_uri() — адрес папки со стилями,
но он может подключать style.css каким либо другим способом, что приводит к возникновению проблем. В этом случае, скорее всего, будет не сложно посмотреть код и найти проблему.
Подробнее по файлу functions.php. Если в дочерней теме есть такой файл, то движок сначала загрузит именно его, а затем файл с этим именем из родительской папки. Таким образом вы можете свободно расширять функционал шаблона.
Все прочие файлы, находящиеся в дочерней папке, как уже было сказано, заменяют аналоги из родительской темы. То есть вы можете взять оригинальный single.php, внести в него изменения и поместить в дочернюю папку. При работе движка Вордпресс будет использоваться именно он.
Плюсы использования дочерней темы понятны: вы сохраняете нетронутой оригинальную тему и можете свободно ее обновлять. Минусов особых нет, если только в оригинальном шаблоне разработчик не допустил ошибки, затрудняющие использование.
Структура папок в дочерней теме должна совпадать с родительской структурой, если вы модифицируете файлы во вложенных папках.
Дочерняя тема - это тема, которая наследует функционал и дизайн другой темы, называемой «родительской». Дочерняя тема - рекомендуемый разработчиками WP способ модифицировать «под себя» существующую тему.
Зачем использовать дочернюю тему?
Есть несколько причин, почему вам бы хотелось использовать дочернюю тему:
- Если вы измените тему напрямую, и она обновится, то ваши изменения просто пропадут. Используя дочернюю тему, вы будете уверены, что ваши изменения сохранятся.
- Использование дочерней темы может ускорить время разработки.
- Использование дочерней темы - хороший способ изучить сам процесс разработки темы для Вордпресс.
Как сделать дочернюю тему WordPress
Дочерняя тема состоит, как минимум, из одной папки (директории дочерней темы) и двух файлов (style.css и functions.php), которые вам нужно будет создать. Итак, вам потребуется:
- Директория дочерней темы
- style.css
- functions.php
Первый шаг - это создание директории для дочерней темы, которая будет размещаться в папке wp-content/themes . Рекомендуется, чтобы название директории дочерней темы оканчивалось суффиксом “ -child ” (хотя и не обязательно, особенно, если вы создаете тему для публичного использования).
Вам также нужно удостовериться, чтобы в названии директории для дочерней темы не было пробелов, в против случае это вызовет ошибку. На скриншоте выше название нашей дочерней темы “ twentyfifteen-child ”, означающее, что родительской темой является Twenty Fifteen .
Следующий шаг - создание файла стилей для дочерней темы (style.css). Файл стилей должен начинаться со следующей мета-информации:
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child |
Важная информация, о которой вы должны знать:
- Вам надо будет заменить текст этого примера, исходя из вашей ситуации.
- Строка “ Template ” соответствует названию директории родительской темы. В нашем примере родительской темой является Twenty Fifteen, поэтому строка “ Template ” содержит “ twentyfifteen ”. В вашем случае может быть другая тема, поэтому скорректируйте ее соответствующим образом.
- В принципе, файла стилей (style.css) уже достаточно для создания дочерней темы. Однако для грамотной постановки в очередь на загрузку файлов стилей потребуется файл functions.php (см. ниже).
Третий и последний шаг - постановка в очередь родительских и дочерних файлов стилей.
Заметьте, что предыдущий метод предполагал импорт родительских стилей, используя директиву @import . Сейчас это уже устаревшая практика.
Как правильно и корректно загружать стили
Корректный метод постановки в очередь родительского файла стилей заключается в добавлении хука (или, по-английски, action ) в виде функции wp_enqueue_scripts .
Данный метод также предполагает использование функции wp_enqueue_style() в дочернем файле functions.php . Поэтому вам нужно создать этот файл в директории с дочерней темой.
Первая строка дочернего файла functions.php начинается с открытия тега PHP (
Следующий пример функции будет работать, если родительская тема использует только один главный файл style.css , содержащий все CSS правила. Если ваша тема имеет больше одного.css файла (в т.ч. ie.css , style.css , main.css), тогда вам потребуется удовлетворить все необходимые зависимости родительской темы.
add_action("wp_enqueue_scripts", "theme_enqueue_styles"); function theme_enqueue_styles() { wp_enqueue_style("parent-style", get_template_directory_uri() . "/style.css"); }
Как правило, файл стилей дочерней темы загружается автоматически. Если это не так, вам также надо будет его поставить в очередь. Настроив “ parent-style ” как зависимость, убедитесь, что стили дочерней темы загружаются после нее.
add_action("wp_enqueue_scripts", "theme_enqueue_styles"); function theme_enqueue_styles() { wp_enqueue_style("parent-style", get_template_directory_uri() . "/style.css"); wp_enqueue_style("child-style", get_stylesheet_directory_uri() . "/style.css", array("parent-style")); }
add_action ("wp_enqueue_scripts" , "theme_enqueue_styles" ) ; function theme_enqueue_styles () { wp_enqueue_style ("parent-style" , get_template_directory_uri () . "/style.css" ) ; wp_enqueue_style ("child-style" , get_stylesheet_directory_uri () . "/style.css" , array ("parent-style" ) |
Теперь ваша дочерняя тема готова для активации. Войдите в административную панель, далее на страницу Внешний вид > Темы . Вы должны увидеть вашу дочернюю тему в списке тем и готовую к активации. (Если в текущей инсталяции включена мультисайтовость, тогда вам надо переключиться на соответствующую панель, чтобы включить тему. После этого переключитесь обратно и активируйте тему).
Важно : После активации вам потребуется пересохранить ваше меню (Внешний вид > Меню или Внешний вид > Настроить > Меню ) и опции темы, включая фоновое изображение, а также изображение в шапке, если таковые предусмотрены родительской темой.
Файлы шаблонов
Если вы желаете изменить больше, чем стили, существует способ переопределить любые файлы родительской темы. Для этого просто включите файл с таким же названием в папку с дочерней темой. Таким образом, он “перекроет” соответствующий файл в директории родительской темы в процессе загрузки сайта.
К примеру, если вы хотите изменить код PHP для шапки сайта, вы можете включить файл header.php в вашу директорию с дочерней темой, и этот файл будет использован вместо header.php родительской темы.
Вы можете также включить файлы в дочернюю тему, которых изначально не было в родительской. Например, вы можете создать более функциональный шаблон, чем родительский, для какой-то конкретной страницы или категории.
Использование functions.php
В отличии от style.css , файл functions.php дочерней темы не переопределяет родительскую копию. Напротив, он является как бы дополнением к ней (точнее, он загружается перед родительской копией).
Таким образом, functions.php дочерней темы обеспечивает “умный”, беспроблемный способ изменения функциональности родительской темы. Скажем, вы хотите добавить функцию PHP к вашей теме. Самый быстрый способ - открыть файл functions.php темы и поместить функцию туда. Но это не очень умно: когда в следующий раз тема обновится, ваша функция просто исчезнет.
Существует альтернативный путь, который будет более разумным: вы можете создать дочернюю тему, добавить в нее файл functions.php и поместить свою функцию вновь созданный файл. Функция будет делать ту же самую работу и оттуда, с тем преимуществом, что она не будет страдать от будущих обновлений родительской темы. Отсюда важное замечание: не копируйте полностью контент родительского файла functions.php в такой же дочерний файл.
Структура functions.php проста: открывающий тег PHP в начале, а ниже него размещаете свой код PHP. В этот файл вы можете разместить столько кода, сколько необходимо. Пример ниже иллюстрирует элементарный файл functions.php , который делает одну простую вещь: добавляет ссылку на фавиконку в тег
HTML странички." . "\n"; } add_action("wp_head", "favicon_link");
Подсказка для разработчиков тем : тот факт, что functions.php дочерней темы загружается первым означает, что вы можете сделать функции пользователя заменяющими функции разработчика, т.е. если пользователь создал такую же функцию, как и ваша, то она станет основной. Просто добавьте условие:
if (! function_exists("theme_special_nav")) { function theme_special_nav() { // Сделать что-то. } }
В этом случае, дочерняя тема может заменить PHP-функцию родителя, просто объявив ее заранее.
Включение файлов в вашу дочернюю тему
Когда вам нужно включить файл, который должен являться частью структуры дочерней темы, используйте функцию get_stylesheet_directory() . Так как родительский файл стилей style.css заменяется дочерним style.css , и этот дочерний style.css располагается в корневой папке поддиректории дочерней темы, get_stylesheet_directory() будет указывать именно на директорию с дочерней темой, а не родительскую.
Ниже пример использования конструкции require_once , который иллюстрирует, как вы можете использовать get_stylesheet_directory , когда нужно дать ссылку на файл, хранящийся в структуре дочерней темы.
require_once(get_stylesheet_directory() . "/my_included_file.php");
require_once (get_stylesheet_directory () . "/my_included_file.php" ) ; |
Дополнительная полезная информация
Использование форматов постов
Дочерняя тема наследует форматы постов, определенные в родительской. Когда создаете дочернюю тему, знайте, что использование add_theme_support("post-formats") перекроет форматы, определенные в родительской теме, а не добавит к ним.
Поддержка RTL (написание справа-налево)
Для поддержки языков RTL, добавьте файл rtl.css к вашей дочерней теме. Он содержит:
/* Theme Name: Twenty Fourteen Child Template: twentyfourteen */
Хотите создать дочернюю тему WordPress? После знакомства с основами WordPress возникает вполне обоснованное и понятное желание изменить под свои вкусы и нужды шаблонный дизайн сайта. Создание дочерней темы это то, с чего стоит начинать создавать сайты. В этой статья я расскажу, как создать дочернюю тему в WordPress.
Зачем надо создавать дочернюю тему?
Создание дочерней темы – это лучший способ настроить под себя выбранный шаблон WordPress. Дочерняя тема обладает всеми теми характеристиками и внешним видом, что есть у родительской темы. Вы можете сделать все необходимые настройки и при этом никак не повлиять на основной шаблон. Также вы сможете легко обновлять родительскую тему, нисколько не беспокоясь о потере настроек.
Требования
Для того, чтобы вносить какие-либо изменения в шаблон, необходимы базовые знания CSS/HTML, также неплохо было бы знать PHP. Очень понадобятся навыки копирования и вставки кусков кода с других источников.
Для начала я бы посоветовал попрактиковаться на localhost’е. Вы также можете переместить действующий сайт на локальный сервер и потренироваться на нем или использовать фиктивный контент.
Начало работы
Любая хорошая тема WordPress может стать родительской темой. Однако существует огромный выбор тем и некоторые из них достаточно сложны для первых экспериментов в создании дочерних тем, поэтому в качестве примера я решил взять стандартную тему Twenty Thirteen , которая является одной из тем по умолчанию в WordPress.
Создание первой дочерней темы
Для начала в папке установки откройте / wp - content / themes / и создайте новую папку для дочерней темы. Назовите ее так, как хотите. Я, например, назову ее wpbdemo.

Откройте текстовый документ наподобие Блокнота и вставьте туда вот этот код:
/* Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com/ Author: WPBeginner Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css");
Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com/ Description: A Twenty Thirteen child theme Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 |
Сохраните данный документ в только что созданной папке дочерней темы и назовите его как style.css.
Строки кода здесь само собой разумеющиеся. На что действительно следует обратить внимание, так это на строку Template : twentythirteen .
Она сообщает WordPress, что наша тема является дочерней темой, а папка с родительской темой названа twentythirteen. Обратите внимание, что название родительской папки чувствительно к регистру, т.е. если вы введете «Template: TwentyThirteen» — ничего работать не будет.
Последняя строка кода импортирует в дочернюю тему таблицу стилей родительской темы.
Это минимальные требования для создания дочерней темы. Теперь можно перейти в меню Внешний вид » Темы , где в качестве дочерней темы вы увидите WPB. Щелкните по кнопке Активировать для того, чтобы начать ее использовать на своем сайте.

Так как вы еще ничего не изменили в дочерней теме, то на сайте будет использоваться весь функционал и внешний вид родительской темы.
Настройка дочерней темы
В директории каждой темы содержится файл со стилями – style.css. чаще всего он является главным файлом со стилями, где есть CSS. Однако у некоторых тем в этом файле содержится лишь информация о теме. В этом случае, как правило, CSS файлы находятся в отдельном каталоге.
Здесь вам потребуются кое-какие знания и навыки работы с .
Google Chrome и Firefox идут со встроенным инструментом инспектирования, который позволяет просмотреть и CSS многих элементов веб-страницы.
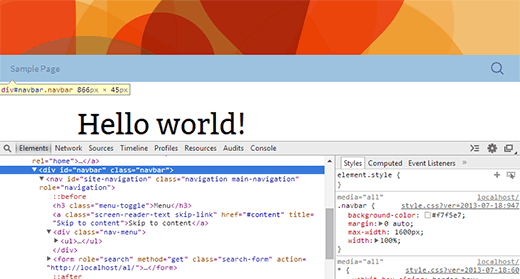
Если вы хотите увидеть CSS навигационного меню, то просто подведите курсор мышки к меню, щелкните ПКМ и выберите «Просмотреть код».

Как только вы это сделаете, окно браузера будет разделено на две части. В нижней части экрана вы увидите HTML и CSS для страницы.

При наведении курсора мышки к различным строкам HTML, инструмент инспектирования в верхней части экрана будет выделять соответствующий элемент. Как видно из скриншота, я выбрал навигационное меню.
Инструмент хрома также в правой части отобразит CSS правила, относящиеся к выбранному элементу.
Вы можете попробовать отредактировать CSS прямо тут, чтобы сразу увидеть, как все будет выглядеть. Давайте поменяем цвет фона . navbar на #e8e5ce .

Фоновый цвет панели навигации изменился. Если он вам нравится, то можете скопировать это CSS правило и вставить дочерний файл темы style.css.
Navbar { background-color: #e8e5ce; }
Navbar { |
Сохраните изменения в файле style.css и просмотрите сайт.
Повторите процесс для всего того, что вы хотите изменить в таблице стилей темы.
Вот полный список стилей, что я создал для дочерней темы. Не бойтесь экспериментировать – меняйте его на свое усмотрение.
/* Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com Description: A Twenty Thirteen child theme Author: WPBeginner Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css"); .site-title { padding: 30px 0 30px; } .site-header .home-link { min-height: 0px; } .navbar { background-color: #e8e5ce; } .widget { background-color: #e8e5ce; } .site-footer { background-color: #d8cdc1; } .site-footer .sidebar-container { background-color:#533F2A }
Theme Name: WPB Child Theme Theme URI: http://www.wpbeginner.com Description: A Twenty Thirteen child theme Author URI: http://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 @ import url ("../twentythirteen/style.css" ) ; Site - title { padding : 30px 0 30px ; Site - header . home - link { min - height : 0px ; Navbar { background - color : #e8e5ce; Widget { background - color : #e8e5ce; Site - footer { background - color : #d8cdc1; Site - footer . sidebar - container { background - color : #533F2A |

У каждой темы WordPress свой макет. Давайте взглянем на строение темы Twenty Thirteen. Здесь есть: хедер, навигационное меню, контентная часть, зона нижнего виджета, вторая (боковая) зона виджетов, футер.
Каждая из этих секций обрабатывается различными файлами в папке twentythirteen. Называются эти файлы templates.
Как правило, эти файлы имеют имя той секции, к которой относятся. Например, футер обслуживается файлом footer.php, хедер и навигационное меню – файлом header.php. Некоторые секции, как например, контентная зона обслуживается несколькими файлами – «content templates».
Итак, начать работу надо с выбора файла темы, который вы хотите изменить; скопируйте его в дочернюю тему.
Например, вы хотите удалить с зоны футера надпись «работает на WordPress» и вставить туда информацию об авторском праве. Для этого: скопируйте в дочернюю тему файл footer.php, откройте его в простом текстовом редакторе, как например, Блокнот. Найдите строку, которую вы хотите удалить и замените ее на то, что хотите. Это может выглядеть так:
