Привет всем на блоге. В общем в данной статье хочу развеять миф про два данных расширения для картинок, это jpg и png лучший из них пока не найден. Все дело в том что и то и другое в зависимости от применения и от самой фактуры может повлиять на скорость сайта, и оптимизацию. Что маленько поставил вас в тупик? Тогда читаем дальше.
Два формата png и jpg в чем отличия.
Вроде картинка и что тут такого, но дело все в цветах. Формат jpg самый распространенный, потому что по сравнению с другими:
- Весит меньше (но это вопрос спорный увидим дальше).
- Легко поддается сжатию.
- Высокое количество цветов в передаче.
Самый распространенный формат png-8 в сайтостроении, потому что по сравнению с его собратом png-24, имеют колоссальную разницу в размере файла, поэтому второй применяется очень редко.
Основное различие двух форматов что jpeg это стационар и цвета из него уже не вытянешь, чтобы убрать лишние, и тем самым понизить объем картинки, и что у jpg нет прозрачного фона этот формат его не поддерживает.
Разрушаю мифы.
Самый главный миф всех сайтостроев, что ни в коем случае не применять png, это просто чушь, изображения этого формата сжать и оптимизировать можно лучше чем jpg, во много раз при правильном подходе.
Как правильно формат выбрать?
Смотрите для примера давайте я возьму картинку предположим нашего российского флага.

Я все операции буду рассматривать на примере фотошопа, так легче. Специально выбрал большой размер и малоцветный, всего три цвета, а теперь я хочу его сохранить, смотрите что происходит, для начала возьму jpg формат.
А вот что если я его сохраню в png.
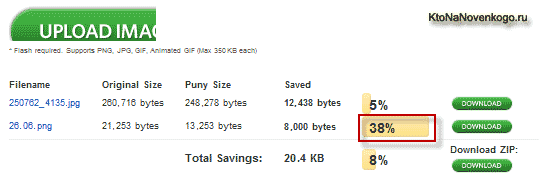
Размер уменьшился в 6 раз почти. Я ничего не делал лишь задал минимально число цветов, просто супер я думаю. Этот способ подойдет для тех кому не принципиальна цветопередача, как у меня на блоге, все скриншоты именно так сделаны, выставляю минимум цветов, чтобы было читаемо и все нормально.
Вот этот момент и надо сканировать, это касается не только сайтов. Размер на жестком диске не резиновый, у моей мамы фотки и картинки по работе вообще 246 гигов занимают, и она удивляется почему так много и не хватает места. Просто надо пользоваться моим методом и все.
Разумеется если картинка многоцветная со множеством цветов и тенями, то png не поможет, и тогда я советую пользоваться
- Пересмотреть все изображения на блоге и выбрать какой формат лучше jpeg или png применить для разного рода картинок. Даже те которые уже сжимали и оптимизировали, потому что их можно еще больше урезать, и не потеряв при этом качество.
- При написании новых статей, оценивать этот момент, знаю что времени уйдет больше, но .
- Использовать программу риот, про которую говорил выше, либо воспользоваться вот для сжатия jpg.
- Не лениться потому что это и в правду нужно.
И дела у вас займут на две минуты больше, а пользы будет целый вагон с маленькой тележкой.
Ну что как вам статья, я думаю на некоторые вещи я вам открыл глаза, о которых вы даже и не знаете, так что применяйте и пользуйтесь, всем пока пока, жду вас в комментариях.
Теперь лидирующие позиции у формата jpeg. Благодаря своему умению сжимать фотографии и цветные картинки в несколько раз, он опережает по минимальному весу форматы gif и png, а bmp по-прежнему "пасет задних".
Сейчас пожалуй не найти в Интернете веб-страницу без наличия на ней каких-либо фотографий или картинок. Сегодня это стало нормой при верстке любых веб-страниц, ведь картинки оживляют, украшают, дополняют основное содержимое сайтов и с успехом применяются во всех областях веба. Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Нынче практически все браузеры поддерживают три основных формата растровой графики используемых для веба - Gif, Png и Jpg. Исторически первым появился gif и именно с помощью него в первых браузерах можно было добавлять и отображать картинки и медийную информацию. Разработчики при его создании делали основной упор на максимальное уменьшение размера сохраняемой картинки.
Ведь в то время скорость Интернета была столь мала, и чтобы загрузка изображений не длилась "целую вечность", и был разработан и применен особый "формат графического обмена" (именно так расшифровывается аббревиатура GIF).
Особенность Gif в том, что он может включать палитру, состоящую всего лишь из 256 цветов. Т.е. изображение, преобразованное в этот формат, всегда будет содержать не более 256 оттенков, а все остальные цвета будут создаваться на основе подмешивания. Но именно из-за этого самого подмешивания и появляются различные неожиданные артефакты при преобразовании полноцветных фотографий в Гиф. Из-за этого очевидного и существенного недостатка, для вывода на страницы сайта полноцветных картинок и фото все чаще используют jpeg и png.
Но gif до сих популярен в отрасли веба по одной простой причине - он поддерживает анимацию, единственный из всех используемых в вебе. Анимированные смайлики и аватарки, открытки и баннеры - это результат работы формата Гиф. Правда сейчас не менее популярны флеш-технологии, но благодаря своей простоте gif в любимцах у вебмастеров, особенно начинающих.
Суть этой анимации заключается в том, что в контейнере Гиф находится не одна картинка, а сразу несколько и там же прописано время, через которые эти изображения будут сменять друг друга. При этом есть возможность зациклить анимацию и тогда за последним кадром будет опять начинаться показ первого. Сегодня в Интернете есть немало специализированных редакторов, в которых можно самостоятельно создавать Gif анимацию.
Также gif может поддерживать примитивный способ формирования прозрачности для создаваемых изображений. Почему примитивный? Да потому, что Гиф поддерживает всего два значения прозрачности - прозрачный либо непрозрачный, без всяких промежуточных состояний, каких можно добиться с помощью использования альфа-каналов в форматах Png.
Из-за этого возникают сложности с отображением плавно изменяющегося уровня прозрачности, поэтому все, что касается качественного прозрачного фона для изображений - это прерогатива уже Png. Почти все избражения с прозрачным фоном, что мы можем найти в Интернете, имеют расширение png.
Существует несколько вариаций Png, каждая из которых призвана выполнять свои задачи:
Png 8 - здесь по аналогии с Gif, при сохранении фотографии в Пнг 8 будет использоваться только 256 цветов., поэтому результаты сжатия изображений в этих двух форматах растровой графики будут практически идентичными. Так же как и в Gif - тут поддерживается прозрачность, но уже с альфа-каналом.
Png 24 - здесь на каждый пиксел фото выделяется три цветовых канала по 8 бит каждый (8*3=24), тем самым реализуется полноцветное формирование изображения без искажений. По качеству цветового отображения превосходит даже Jpg, но вот по весу будет тяжелее.
Png 32 - здесь три цветовых канала отвечают за формирование полноцветного изображения, а четвертый выделяется отдельно для формирования альфа-канала, позволяющего использовать Пнг 32 для получения картинок с прозрачным фоном. В Png 32 вы сможете выбрать любое изменение степени прозрачности, благодаря чему такие картинки будут одинаково хорошо смотреться на всех веб-страницах с любым фоном.
Теперь давайте обобщим всю информацию и сделаем кое-какие выводы.
Здравствуйте, уважаемые читатели блога сайт. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
Мы рассмотрим Gif, который популярен сейчас именно из-за поддержки им гиф анимации, Jpg, который очень хорошо подходит для вставки полноцветных фотографий и, конечно же, Png, который позволяет создавать картинки с прозрачным фоном и может служить отличной заменой упомянутых ранее форматов. Так же можете почитать про наполовину графический, а наполовину текстовый .
Все они активно используются в , но тонкость заключается в том, чтобы выбрать оптимальный формат для каждого конкретного случая, чтобы и качество изображения не пострадало, и его вес был бы минимальным. Саму графику я советую брать с бесплатных сервисов на подобии и других подобных, чтобы потом не было бы проблем с нарушением авторского права.
Растровая графика для веба в лице Гиф, Джейпег и Пнг
Сейчас очень трудно представить и отдельных веб-страниц совсем без наличия на них каких-либо фотографий, значков или картинок. Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением .
Причем, как я уже упомянул выше, для добавления на сайт подойдут не все форматы изображений, а только определенные, максимально под это заточенные — Gif, Png и Jpg . В зависимости от типа картинки, которую вы хотите добавить на веб страницу, вам и нужно будет выбирать один из упомянутых форматов, которые, в свою очередь, относятся к так называемой растровой графике.
Сама по себе она подразумевает, что изображение на бумаге или мониторе будет формироваться из так называемых единичных элементов называемых пикселями (точек цветов). Все картинки любого формата, относящегося к растровой графике, обладают некоторыми свойствами.
Размер картинки у них определяется таким понятием, как разрешение , которое представляет из себя по горизонтали и вертикали, например, 300 на 200. Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Применительно к вебу, физический размер растровой картинки может существенно зависеть от величины пикселя (зерна экрана) того устройства, на котором пользователь осуществляет просмотр веб страницы. Изображения так же характеризуются таким понятием, как количество цветов используемых в нем. Например, для Gif используется всего лишь 256 цветов, которые задаются в одном байте информации.
Ну, и кроме этого в этих форматах могут использоваться различные цветовые модели , при помощи которых формируются все возможные оттенки. Когда мы рассматривали с вами написание , то там довольно подробно рассмотрели принципы формирования модели RGB.
Одним из основных недостатков растровой графики является большой размер результирующих картинок, даже в форматах Gif, Png и Jpg, которые используется в вебе. Естественно, что для уменьшения результирующих изображений используются различные алгоритмы сжатия , которые работают как с ухудшением качества (сжатие с потерями), так и без оного.
Все это очень похоже на принципы работы алгоритмов сжатия аудио — MP3 сжимает с потерями, причем, в первую очередь удаляются всякие переходы, которые скорее всего не будут восприниматься ухом человека. Такой аналогией в мире растровой графики может служить формат Jpg , сжатие информации в котором осуществляется с потерями . При этом учитываются возможности визуального восприятия человека и, в первую очередь, удаляются те детали, которые будут особо и не заметны.
Но существуют и алгоритмы сжатия картинок без потерь — BMP, Gif и Png. BMP чаще всего представляет из себя не сжатое изображение, а вот Gif и Png сжимаются без потерь за счет удаления повторяющейся и избыточной информации (получается что-то на вроде архивирования, но учитывающего особенности растровой графики).
Существует множество графических редакторов, которые умеют работать с растровой графикой (например, все тот же фотошоп или его ), но для следует использовать ориентированные именно на это редакторы, ибо только тогда вы сможете получить максимально оптимизированные картинки, которые затем не будут создавать излишней нагрузки на сервер вашего хостинга при их загрузке в браузеры пользователей.
Формат Gif — элементы дизайна и анимация для сайта
На данный момент практически все браузеры поддерживают три основных формата растровой графики используемых для веба — Gif, Png и Jpg. Исторически первым появился Гиф и именно с помощью него в первых браузерах можно было добавлять и отображать картинки и медийную информацию, которая в первую очередь выражалась в так называемой Гиф анимации.
Аббревиатура Gif расшифровывается, как Graphics Interchange Format — формат графического обмена. Произносится как гиф , но разработчики стандарта считали, что правильно его называть джиф, но прижилось другое название в русской интерпретации.
Т.к. он был разработан давно, а у большинства пользователей в то время была, ох какой малой, то и при его создании делали основной упор на максимальное уменьшение размера результирующей картинки (писал об этом в статье про или ).
В связи с этим, Gif может в себя включать палитру, состоящую всего лишь из 256 цветов (ее так же еще называют индексированной палитрой). Т.е. изображение, преобразованное в этот формат всегда будет содержать не более чем 256 оттенков, а все остальные цвета будут создаваться на основе подмешивания (хитрым образом подбираются соседние пикселы из базовой палитры, чтобы человеческий глаз на отдалении воспринимал бы их как нужный в этом месте цвет).
Но, к сожалению, на практике, при преобразовании полноцветных фотографий в Гиф, вылазит куча артефактов (из-за этого самого подмешивания), которые делают фотографии неприемлемым для выкладывания в вебе. Поэтому для вывода на страницы сайта полноцветных картинок и фото он не используется (для этого чаще всего выбирают Jpg или Png).
Gif-анимация и ее использование в интернете
Обладая таким существенным недостатком, Gif уже давно должен был бы кануть в лету, но он, однако, по-прежнему живее всех живых, и часто изображения в этом формате можно встретить на страницах сайтов.
Тут вся заковыка в том, что формат Гиф поддерживает анимацию (единственный из всех используемых в вебе). Всякие анимированные и аватарки (в том числе и ), которые вы в большом количестве можете встретить в интернете, имеют расширение Гиф.
Правда, какое-то время уже развивается альтернативный ему формат Mng, добавляющий возможность анимации в Png, но его развитие и распространение идет не слишком высокими темпами. Поэтому, если не брать в расчет флеш технологию, вся анимация в вебе создается на базе Gif и флеша.
Суть этой анимации заключается в том, что в контейнере Гиф находится не одна картинка, а сразу несколько и там же прописано время, через которые эти изображения будут сменять друг друга. При этом можно будет зациклить анимацию, когда за последним кадром будет опять начинаться показ первого.

Есть специализированные редакторы, в которых можно создавать Gif анимацию. Главное создать нужное количество картинок определенного размера, а потом они размещаются на временной шкале и задается интервал для их смены.
В результате получает тот самый эффект мультика, который мы уже привыкли наблюдать на веб страницах. Иногда даже в глазах рябит от анимированных баннеров (читайте про то, как ), смайликов, аватаров. Примером Гиф анимации может служить гоблин со страницы « » моего проекта.
Гиф поддерживает прозрачный фон (почти)
Но анимация — это не единственная фишка этого формата. Он может так же поддерживать примитивный способ формирования прозрачности для создаваемых изображений. Один из 256 возможных цветов в Gif задается как прозрачный и сквозь него будет просвечивать фон веб страницы , на которой будет расположена эта картинка.
Но проблема состоит в том, что для любого пиксела в изображении этого формата возможно лишь два значения — прозрачный или непрозрачный (два крайних состояния без возможности промежуточных вариантов типа полупрозрачный, на четверть прозрачный и т.п.). Т.е. о таком понятии, как альфа-канал (используемого в Png), в прозрачном Gif речи не идет. Из-за этого возникают сложности с отображением плавно изменяющего уровня прозрачности.
Но все равно прозрачный Гиф находит применение в вебе. Например, в таком формате очень часто сохраняют различные маркеры, используемые на веб страницах. Фон вокруг маркера делается прозрачным и сквозь него будет просвечивать фон веб страницы. Например, вот так бы выглядел маркер с серым фоном:
А так этот же маркер будет выглядеть при замене серого фона на прозрачный цвет при сохранении в Гиф:
Для того, чтобы сформировать плавные края с падением прозрачности в картинках Gif, идут на одну хитрость. В любом графическом редакторе при создании изображения в этом формате, у вас будет возможность указать так называемый цвет MATE (иначе будет в качестве него использоваться цвет по умолчанию, обычно белый).
Цвет MATE подмешивается в те области Гифа, где вам требуется создать плавные края с падением прозрачности , но все это будет хорошо смотреться только для того фона веб страницы, который совпадает с указанным вами MATE. А вот поверх другого оттенка эта картинка будет выглядеть очень не здорово.
Для какой веб-графики имеет смысл использовать формат Gif?
Как я уже упоминал чуть выше, в этом формате рисунки сжимаются (преобразуются) без потерь, но только в том случае, если исходная картинка была 8-ми битной (для кодирования цвета отводился всего лишь один байт), т.е. содержало 256 цветов. Если же исходник был полноцветным, то будет ухудшение качества при сохранении или преобразовании в Gif, именно в силу потери части оттенков.
Алгоритм сжатия (преобразования) в Гифе работает таким образом, что лучше всего он будет оптимизировать размер фото при вертикальном изменении цвета (градиенте) . Т.е. имеет смысл его использовать для сжатия картинок, цвет в строках которых сильно не меняется.
А вот при преобразовании в Gif фото с горизонтальным или наклонным градиентом, итоговая картинка может получиться очень большого размера, например, по сравнению все с тем же Png. Ну, а кроме этого возможно вылезание неприятных артефактов.
Кроме этого, данный алгоритм сжатия был в свое время запатентован, и именно поэтому началась усиленная работа над альтернативным Png 8, но на данный момент сроки патентов Gif уже истекли. ПНГ получился в итоге на голову лучше Гифа и продолжает набирать популярность среди вебмастеров.
Jpg (JPEG) — полноцветные изображения с малым весом
Jpg был разработан для сжатия и хранения полноцветных фотографий. Он является собственностью ассоциации американских фотографов, о чем, собственно, и говорит аббревиатура Jpeg — Joint Photographic Experts Group. Хотя сама же эта ассоциация говорит, что это открытый формат.
Как я уже упоминал чуть выше, он сжимает изображения с потерей качества. Вся картинка делится на квадраты размером 8 на 8 пикселей и затем начинает работать алгоритм сжатия, который группирует из этих простейших квадратиков разные простые фигуры. Все те различия в цветах, которые человеческий глаз заметить не в состоянии, из картинки в Jpg удаляются.
Плюсы и минусы Джейпег
Благодаря удалению части информации, которая все равно не будет заметна невооруженным взглядом, Jpeg позволяет иногда сжать полноцветные картинки в десятки раз даже без видимой потери в качестве.
Но, с другой стороны, даже при выборе максимального качества у вас не получится сохранить фотографию в этом формате с абсолютно тем же качеством, что имел оригинал. Потери будут обязательно , но не всегда заметные глазом без увеличения.
Вы можете проверить это сами, взяв какую-нибудь очень качественную фотография и сохранив ее в Джейпег с максимальным качеством несколько десятков раз подряд. Поэтому лучше не сохранять повторно в Jpg исходники такого же формата — будут серьезные потери в качестве из-за накапливания и накладывания артефактов. Поэтому не стоит сохранять незаконченное изображение в JPEG, а затем продолжать его редактирование — существенно потеряете в качестве.
Вот пример такого издевательства (всего несколько повторных сохранений в формате Джепег и на картинку без слез не взглянешь):

Но несмотря на указанные недостатки Jpeg стал очень популярным особенно после появления цифровой фотографии. Основные его достоинства — это возможность быстрого, нересурсозатратного и очень сильного сжатия полноцветных изображений. Правда, этот формат растровой графики назвать полноцветным трудно, т.к. он не совсем охватывает всю палитру RGB, но это можно отнести к несущественным недостаткам.
Какие изображения лучше сохранять в формате Jpg?
Jpg лучше всего подходит для сохранения фотографий с плавными переходами яркости и контраста , а вот для сохранения чего-то вроде чертежей, текстов и других фотографий с резкими контрастными переходами он подходит очень плохо, и в этом случае лучшим вариантом будет использование сжатия без потерь в Png.
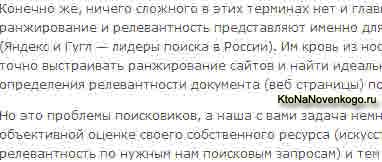
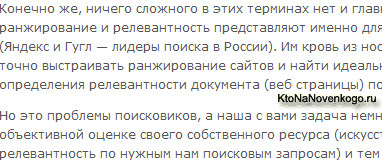
Смотрите, как неприглядно выгладит скриншот текста в формате JPEG (хотя при таком же и даже меньшем весе в формате PNG картинку вообще было бы не отличить от оригинала):

У Jpg (JPEG), как я уже упоминал, есть возможность задать качество получаемого изображения, регулируя степень его сжатия. При сохранении фото, на которых, например, много неба, следует ставить качество (степень сжатия) Jpeg близкое к максимальному (минимальное сжатие) во избежании заметных артефактов на этом самом небе.
А при сохранении фотографий с множеством деталей разных цветов качество можно понизить (увеличить степень сжатия), не боясь появления заметных артефактов.
Я упоминал, что при сохранении в Jpg (JPEG) происходит разбиение всего изображения на квадратики со стороной в восемь пикселей. Так вот, если у вас будет возможность выбирать размер результирующего фото, то лучше его брать кратным восьми , т.к. в этом случае вы получите чуть меньше артефактов, что будет особенно заметно на картинках с тонкими линиями и т.п.
Png — замена Gif и Jpeg, а так же прозрачный фон в Png32
Изначально Png разрабатывался как альтернатива проприетарного в то время Gif (к его разработке не подпускали никого со стороны). Расшифровывается аббревиатура как «portable network graphics», изначально он был заточен именно для применения в вебе . Этот формат растровой графики полностью открытый и его описание есть на сайте консорциума W3C.
Напомню, что он является форматом сжатия без потерь , а значит можно спокойно сохранять незаконченное изображение в Png, а затем продолжать его редактирование не боясь получить дополнительные артефакты, как это было в случае Jpg.
Png8 и Png24 — полноценная замена Gif и Jpeg
Существует три вариации формата Пнг, каждая из которых призвана выполнять свои задачи. Первые две изначально создавались как альтернатива уже существующих форматов Гиф и Джейпег, а третий привнес в веб-графику то, чего в ней до тех пор вообще не было. Но обо всем по порядку.
Png 8 — восьмерка обозначает битность цвета и говорит о том, что при сохранении фотографии в Пнг 8 будет использоваться только 256 цветов по аналогии с уже описанным чуть выше Gif.
Т.е. он разрабатывался как полноценная замена Гифа и результаты сжатия изображений в этих двух форматах растровой графики будут практически идентичными. Так же как и в Gif — тут поддерживается прозрачность , но уже с альфа-каналом.
Png 24 — цифра 24 означает, что на каждый пиксел фото в этом формате выделяется три цветовых канала по 8 бит каждый (по 1 байту), тем самым реализуется полноцветное формирование изображения. Т.о. с помощью Пнг 24 вы сможете передавать цвета без искажений . Даже Jpg не может этого сделать на все сто процентов.
Сохраняя исходную картинку в Png 24 вы получаете абсолютно точно такое же фото, но зато его размер будет все же больше, чем при использовании Jpeg. Но это, правда, не всегда так. При больших картинках, имеющих резкие переходы, этот формат может показать даже лучший результат, чем Джипег приемлемого качества.
Т.е. как я уже упоминал чуть выше, для обычных фоток лучше всего подойдет Jpeg, а вот для изображений с текстом или там, где ни в коем случае нельзя будет ухудшать качество, Png 24 будет незаменим. , которые я использую в статьях, Пнг 8 или 24 мне кажутся оптимальным решением.
Например, тот же самый скриншот с текстом, который чуть выше вы могли видеть сохраненным в Jpeg (правда с низким качеством, чтобы подчеркнуть возможные артефакты) в Png будет выглядеть так:

А вот полноцветную картинку вначале каждой статьи я сохраняю обычно в Джипеге, т.к. соотношение качество/размер говорят в пользу именно такого варианта. Сразу скажу, что существуют разные способы сжатия изображений в формат Png, и один из лучших алгоритмов используется, на мой взгляд, в онлайн сервисе Puny Png .

Png 32 — полноценная прозрачность с альфа каналом
Наверное, вы поняли по аналогии, что в этом формате растровой графики для одного пикселя возможно использовать аж четыре байта информации.
Три отвечают за формирование полноцветного изображения по аналогии с Пнг 24, а вот четвертый байт выделяется отдельно для формирования альфа-канала, позволяющего использовать Пнг 32 для получения картинок с прозрачным фоном .
В нем вы сможете указывать изменение степени прозрачности без всяких MATE цветов, а значит такие картинки будут одинаково хорошо смотреться на абсолютно любых веб страницах с любым фоном. Примером такого изображения может служить логотип из шапки моего блога:
Наверное, понятно, что Png 32 просто незаменим и не имеет аналогов по предоставляемых возможностям . Кстати говоря, альфа канал можно использовать так же и в Пнг 8, но, к сожалению, не все редакторы растровой графики позволят вам это сделать. Фотошоп, например, этого делать не умеет, но зато Fireworks или Gimp умеют.
Кроме этого, у Пнг 32 и 8 с альфа-каналом есть такая проблема, что он в браузере IE, начиная с версии 6 и ниже, не поддерживается полноценно, и вместо прозрачного фона будет подмешиваться серый цвет, а Png 8 с альфа-каналом там вообще показываться не будет. Правда, таких архаичных браузеров у пользователей уже практически не осталось, но все же.
Удачи вам! До скорых встреч на страницах блога сайт
Отправить
Класснуть
Линкануть
Запинить









