В этом уроке вы узнаете как создать эффект печати в Adobe Photohsop. Эффект состоит из нескольких приемов. Для начала мы создадим саму форму печати, декорируем ее и добавим текст по кругу. Затем вы узнаете как из обычной фотографии при помощи фильтра сделать иллюстрацию как для печати. Гранж-кистями в режиме маски мы создадим характерные потертости, затем добавим немного декорирующих элементов и всё.
Результат

Исходники
Для выполнения этого урока вам понадобятся следующие исходники:
- Текстура старой бумаги Grunge Stained Paper Texture
- Кисти-печати
- Кисти-печати
- Гранж-кисти
- Круглы фигуры
- Фотография мужчины Man Portrait
- Шрифт Intro Font Type
1. Бумажный фон
Шаг 1
Создайте новый документ размером 850 x 550px . Поместите в документ текстуру старой бумаги Grunge Stained Paper Texture .

Шаг 2
В меню выберите Layer > New Adjustment Layer/Слой>Новый корректирующий слой и выберите Gradient Map/Карта градиента . Используйте цвета #7a6849 и #fffbf7 .

2. Форма печати
Шаг 1
Возьмите инструмент Ellipse/Эллипс . Зажмите клавишу Shift и нарисуйте круг. Назовите этот слой Circle 1 .

Шаг 2
Нажмите Command/Control-J трижды чтобы дублировать слой Circle 1 три раза. Назовите копии Circle 2 , Circle 3 и Circle 4.

Укажите Fill/Заливку для слоя Circle 1 в 0%, и укажите ему стиль слоя Stroke/Обводка в 6 px , цвета #000000 .


Шаг 3
Переключитесь в слой Circle 2 и нажмите Command/Control-T , чтобы войти в режим трансформирования. Уменьшите круг до 95% .

Укажите Fill/Заливку слоя Circle 2 на 0%, и также укажите ему стиль слоя Stroke/Обводка в 4p x и цвета #000000 .


Шаг 4
Активируйте слой Circle 3 , нажмите Command/Control-T и уменьшите круг до 75 % .

Укажите Fill/Заливку
слоя Circle 3
в 0%
и Stroke/Обводку
в 6px
, цвета #000000 .


Шаг 5
Активируйте слой Circle 4 , нажмите Command/Control-T и уменьшите круг до 75 % .

Укажите Fill/Заливку для слоя Circle 4 в 0% и Stroke/Обводку в 4px , цвета #000000 .


Шаг 6
Скачайте круглые фигуры Circle Photoshop Shapes и откройте файл CSH в Photoshop. В меню выберите Edit > Preset Manager/Редактировать>Управление наборами и выберите Preset Type > Custom Shapes/Тип набора>Заказные фигуры . Кликните по иконке Load/Загрузить и выберите файл CSH.
Выберите в качестве первого цвета #000000 . Возьмите инструмент Custom Shape/Заказная фигура и включите опцию Defined Proportions . В этом уроке использована фигура no.17, но вы можете выбрать любую другую.

3. Текст на печати
Кликните по иконке Vector Mask/Векторной маски слоя Circle 3 . Возьмите инструмент Type/Текст и поместите его прямо на контур круга. Курсор изменит форму. Кликните по по кругу.
Шрифтом Intro цвета #000000 введите ваш текст.

4. Эффект фотографии-штампа
Шаг 1
Откройте фотографию мужчины Man Portrait и поместите его новым слоем в наш документ.

Шаг 2
Зажав Control , кликните по иконке векторной маски слоя Circle 4 , чтобы создать выделение.

Вернитесь в слой с фотографией и кликните по иконке Add Layer Mask/Добавить маску слоя в нижней части палитры Layers/Слои .


Шаг 3
Укажите в качестве первого цвета #000000 и в качестве фонового цвета #ffffff .
В меню выберите Filter > Sketch > Stamp/Фильтр>Эскиз > Линогравюра и настройте фильтр как показано ниже.


Шаг 4
Откройте окно Layer Style/Стили слоя для слоя Man Portrait . Настройте слайдеры Blend If/Наложить, если как показано ниже.

Кликните правой кнопкой по слою Man Portrait и выберите Convert to Smart Object/Конвертировать в смарт-объект .

5. Гранж-эффект
Шаг 1
Выделите все слои, составляющие печать (все слои Circle , слой с текстом и фотографией), кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Укажите получившемуся смарт-объекту маску. Возьмите инструмент Brush/Кисть размером 800 px . Выберите черный цвет и используйте одну из кистей чтобы создать эффект потертости.

Шаг 2
Создайте новый слой и назовите его Stamp Lines . Инструментом Brush/Кисть из набора Rubber Stamp Photoshop Brushes (возьмите кисть stamp-lines ) добавьте волны поверх нашей печати.

Укажите слою волнами маску и в ней же одной из гранж-кистей скройте часть волн и сделайте их более потертыми.

6. Эффект цветных печатей
Если вы хотите чтобы ваша печать была цветной, укажите слою со смарт-объектом корректирующий слой Color Overlay/Перекрыте цвета , используя например цвет #d9a4ae . Или же вы можете указать разные цвета разным частям печати.

Для завершения работы, создайте новый слой и назовите его Используйте кисти , чтобы создать эффект старого конверта. Используйте цвета #b24659 и #b24659 и разные штампы.

Результат

Перевод — Дежурка
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3.
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5.
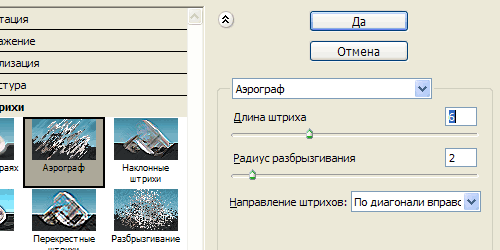
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Получился такой вот результат.
Шаг 6.
Воспользуемся подходящей текстурой с царапинами. Например этой .
Шаг 7.
Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».
Шаг 8.
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
Всем привет!
В этом уроке я научу вас рисовать печать для документов в фотошопе. Для чего это нужно? Во-первых, если вам в реальной жизни нужна печать, то вы самостоятельно сможете разработать дизайн собственной печати для документов. Во-вторых, если вы выпускаете собственные электронные книги, то их можно пометить своим знаком – печатью, которую вы сами изготовите (прикол? мелочь? а приятно!).
Как видите, третьего пункта нет, потому как изготовлением печатей для подделки документов я не занимаюсь, чего и вам не рекомендую!
Итак, приступим.
1. Создайте новый документ в фотошопе. Для этого, нажмите «ФАЙЛ» => «СОЗДАТЬ» или нажмите на клавиши клавиатуры (Ctrl+N) . Установите размеры 170 х 176 пикс.
2. Выберите инструмент «Карандаш» или нажмите на клавишу (В) и установите кисть на 2 пикселей

Задайте цвет #4170d6
3. Теперь, создайте новый слой и выберите инструмент , установите режим контуров .
Удерживая клавишу «Shift» , нарисуйте круг

4. Выберите инструмент «Выделение контура» или нажмите (А)
. Наведите стрелочку на контур окружности и кликните левой кнопкой мыши по окружности.
Откроются дополнительные функции, в которых выберите «Выполнить обводку контура…»

Выберите и жмите «ОК»

У вас появится синий контур.
Нажмите на птичку вверху с левой стороны и контур вспомогательной линии исчезнет

5. Таких кружков нужно сделать три штуки. Правой кнопкой мыши нажмите на слой с синим кружком, и в появившемся меню нажмите «Создать дубликат слоя…» . Я назвал слой «Круг-1» , не обращайте на это внимание, у вас он будет называться «Слой-1»

В результате у вас будет три слоя с одинаковым кружком

6. Выберите последний слой и нажмите на (Ctrl+T) или «Редактирование» => . Придерживая клавишу «Shift» тяните за уголок, чтобы равномерно уменьшить или увеличить кружок.

Проделайте такой фокус и со вторым слоем. Если круги сместились с центра, вы можете их выровнять, нажав инструмент «Перемещение» или (V) и курсором право/лево/верх/вниз, выстройте их по центру.
Вот так примерно должно получиться у вас:

7. Теперь нужно сделать текст на круглой печати.
Для этого выключите все слои, нажав на «глаз» возле слоя, и выбрав инструмент «Форма эллипса» , установите режим контуров . Удерживая клавишу «Shift»
, нарисуйте круг примерно так, как у меня:
Выберите инструмент «Текст» и установите размер 18пт., шрифт «Calibri», цвет #4170d6. Наводите на линию окружностей и кликаете
Теперь можно писать текст по контуру окружности. Напишите любое слово, например «Уроки фотошоп»
Теперь, включите все слои, нажав на «глаз» возле каждого слоя. Выберите слой с текстом «Уроки фотошоп». Нажмите на кнопки (Ctrl + T) или «Редактирование» => «Свободное трансфармирование контура» и, придерживая кнопку «Shift» , тяните за уголок, чтобы равномерно уменьшить или увеличить текст по контуру.
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Rubber Stamp Generator

1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.

Шаг 2
Далее переходим Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.

2. Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».

Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».

Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет - на #000000.


Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.

Fill Stroke


Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.

Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки - 6 пикселя, цвет - #000000.


Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.

Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки - 4 пикселя, цвет - #000000.


Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit - Preset Manager (Редактирование - Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.

3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет - #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.

4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.

Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.

Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.


Шаг 3
Применяем фильтр Filter - Sketch - Stamp (Фильтр - Эскиз - Линогравюра). Light /Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) - на 1.


Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.

Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object

5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет - на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.

Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.

Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.

6. Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.

И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.

Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.

Этот эффект вы можете найти в моем экшене Rubber Stamp Generator , который доступен на сайте GraphicRiver.
Такие печати вы наверняка видели на некоторых сайтах или блогах. Они являются ничем иным, как забавой. Выглядят они очень натурально, но все же подделать настоящую печать таким способом не пытайтесь .
1. Создайте новый документ белого цвета размерами 300px в ширину и 300px в длину.
2. Напишите на созданном документе примерно посредине текст черным шрифтом Arial, который будет находится по периферии будущей печати:

3. В настройках инструмента Текст нажмите на значок, отмеченный на скриншоте красным:
и в открывшемся окне выберите стиль деформации текста дугой:

Для этого стиля примените следующие настройки:

4. Теперь дублируйте текстовый слой: Слой (Layer) –> Создать дубликат слоя…(Duplicate Layer…)
и примените команды Редактирование (Edit) –> Трансформирование (Transform) –> Поворот на 180° (Rotate 180°)
сместите текстовый слой так, чтобы получилось так:


5. Для обводки нашей печать создадим новый слой и выберем инструмент “Эллипс” (Ellitical Marquee tool), его также можно вызвать горячей клавишей U. С помощью эллипса создайте контур вокруг текста. Выберите настройки кисти – диаметр – 5px, жесткость – 100%, цвет – черный. Снова выберите инструмент “эллипс”, кликните в любом месте документа правой кнопкой мыши и выберите строку “Выполнить обводку контура” –> кисть.

6. Создайте подобным образом внутренний контур печати. В настройках кисти поменяйте диаметр на меньший (2 px) и также, как и предыдущий раз обведите контур.

7. Напишите текст, который будет находится во внутренней части будущего оттиска и сдвиньте его точно в центр при помощи инструмента Перемещение (Move Tool).

8. Для того, чтобы оттиск печати получился более правдоподобным следует наложить любую черно-белую текстуру и поменять режим смешивания слоев. Для примера мы можем быстро создать текстуру сами. Для этого создайте новый слой. Примените команды Фильтр (Filter) –> Рендеринг (Render) –> Облака (Clouds). Добавим шум: Фильтр (Filter) –> Шум (Noise) ->Добавить шум (Add Noise).









