Которая преследовала цель всего лишь показать абстрактный пример реализации корзины покупателя, то не думал, что она породит такое количество вопросов и просьб, посыпавшихся и в самом блоге, и на мою почту, и т.д. Собственно, поэтому и решил написать этот плагинчик "jqCart ", но хочу сразу подчеркнуть несколько моментов:
Итак, для работы плагина требуется библиотека jQuery >= 1.8, которая должна быть подключена до подключения самого плагина. Работать должно во всех современных браузера и, по идее, даже в IE8. Проблема для старых "осликов", может заключаться только в применяемых CSS-свойствах и версии jQuery (напомню, что jQuery 2.x - не поддерживает Internet Explorer 6, 7, и 8 ). Данные передаются на сервер с помощью Ajax и поэтому, я крайне рекомендую использовать кодировку для файлов UTF-8 без BOM !
Подключение:
Использование:
$(function() { "use strict"; // инициализация плагина $.jqCart({ buttons: ".add_item", // селектор кнопок, аля "Добавить в корзину" handler: "/php/handler.php", // путь к обработчику visibleLabel: false, // показывать/скрывать ярлык при пустой корзине (по умолчанию: false) openByAdding: false, // автоматически открывать корзину при добавлении товара (по умолчанию: false) currency: "€", // валюта: строковое значение, мнемоники (по умолчанию "$") cartLabel: ".label-place" /* селектор элемента, где будет размещен ярлык, он же - "кнопка" для открытия корзины */ }); // дополнительные методы $.jqCart("openCart"); // открыть корзину $.jqCart("clearCart"); // очистить корзину });
В кнопках ("Добавить в корзину" ), должены быть прописаны следующие data-атрибуты:
Все значения вышеуказанных data-атрибутов, принимают участие при формировании окна корзины. Можно добавлять дополнительные data-атрибуты, значения которых будут отправлены с остальными данными в обработчик. Ключи в полученном массиве на сервере, будут соответствовать имени атрибута после "data-", т.е. значение атрибута "data-somevalue", будет в массиве под ключем "somevalue" Тег для кнопки и её расположение на странице - значения не имеет.
Добавить в корзину
В архиве найдете пример обработчика (handler.php ) с подготовкой и отправкой письма на почту. В конце обработчика, обязательно должен быть ответ клиенту в формате JSON.
Для этого нам нужно включить файл; добавьте эту строку в index.php между div с id "main":
Теперь у нас полный index.php :
Shopping Cart

Давайте создадим соединение с MySQL. Откройте connections.php и пропишите следующее:
Шаг 5
Пропишем разметку для страницы продуктов. Откройте её и введите следующее:
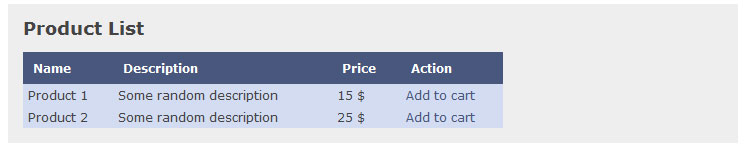
Product List
| Product 1 | Some random description | 15 $ | Add to cart |
| Product 2 | Some random description | 25 $ | Add to cart |
Давайте посмотрим на страницу:
Как видите, это довольно уродливо. Давайте добавим этот CSS.
A {color: #48577D; text-decoration: none;} a:hover {text-decoration: underline;} h1, h2 {margin-bottom: 15px} h1 {font-size: 18px;} h2 {font-size: 16px} #main table { width: 480px; } #main table th { padding: 10px; background-color: #48577D; color: #fff; text-align: left; } #main table td { padding: 5px; } #main table tr { background-color: #d3dcf2; }
Okay: другое дело:

Выглядит намного лучше, не так ли? Внизу указан полный код style.css :
Body { font-family: Verdana; font-size: 12px; color: #444; } a {color: #48577D; text-decoration: none;} a:hover {text-decoration: underline;} h1, h2 {margin-bottom: 15px} h1 {font-size: 18px;} h2 {font-size: 16px} #container { width: 700px; margin: 150px auto; background-color: #eee; padding:15px; overflow: hidden; } #main { width: 490px; float: left; } #main table { width: 480px; } #main table th { padding: 10px; background-color: #48577D; color: #fff; text-align: left; } #main table td { padding: 5px; } #main table tr { background-color: #d3dcf2; } #sidebar { width: 200px; float: left; }
Шаг 6Прежде чем извлечь продукт из базы данных, давайте удалим последние две строки из нашей таблицы (были нужны только для того, чтобы увидеть, как она будет выглядеть). Удалить это:
Отлично! Теперь в том месте, где были строки таблицы, введите следующий код PHP:
x
Go to cartПосмотрите на картинку снизу:


Поскольку index.php является шаблоном для всех файлов, sidebar также будет виден в cart.php . Разве это не круто?!
Шаг 9Наконец, откройте cart.php и введите код:
View cart Go back to products page
|
Похожие статьи
Категории
Видеоматериалы
Популярное
|









