Google запрос smartphone addiction и связанные с ним темы стали заметно популярнее за последний год. В создании технологических продуктов все сильнее используется знание механизмов зависимости, и в мире появляются , чьим основным предложением является создание аддиктивного опыта взаимодействия.
Тем не менее, не все сотрудники Кремниевой долины поддерживают эту практику. В прошлом году один из первых инвесторов Facebook Шон Паркер выразил сожаления в том, что социальная сеть изначально создавалась с целью выработки зависимости у пользователей. Другим противником сложившихся методов разработки стал Тристан Харрис, бывший руководитель отдела дизайн-этики Google. После увольнения из Google в 2016 Тристан основал некоммерческую организацию Time Well Spent , целью которой является борьба с бесконтрольным использованием цифровых устройств и кризисом внимания у пользователей. Сейчас Харрис рассказывает о том, как технологии манипулируют нашим вниманием и как мы можем с этим бороться.
Одним из шагов по изменению своего взаимодействия с устройствами является осознанное изменение экрана смартфона. Харрис советует оставить на первом экране только приложения, выполняющие одну функцию, вроде Uber, а остальные - сгруппировать в папки на втором экране. Другим советом является включение монохромного режима работы экрана. Так, о своем подобном опыте написал в Facebook Дмитрий Билаш:
Черно-белый экран лишает нас возможности ориентироваться на привычные цвета и заставляет тщательнее задумываться о цели, с которой мы разблокировали экран. Отсутствие цветов приносит меньше удовольствия от взаимодействия со смартфоном, и потому может сократить время использования телефона. Подобный эксперимент провела на себе и моя подруга, и вот что она говорит об этом:
Таня, студентка, 22 года:
Этот эксперимент неточен, потому что я не засекала, сколько времени я провожу с телефоном в цветном режиме, и сколько в черно-белом, поэтому ориентируюсь на собственные ощущения, эмоции и видение.
Во-первых, с черно-белым режимом особо не посмотришь картинки и истории в ВКонтакте и Инстаграме. Поэтому я слушала музыку (да, через телефон, но на экран я смотрела очень редко).
Во-вторых, я все же зависима от контакта и поэтому читала ленту новостей, но при этом я быстрее пролистывала картинки, так как они меня не привлекали, и больше обращала внимание на текстовые посты или читала статьи в Telegram.
В-третьих, в черно-белом режиме трудно смотреть видео. Мне важно было посмотреть один ролик в YouTube, и поэтому я один раз перешла на цветной режим.
Я не играла в игры, не смотрела фото на телефоне, не заходила в Snapchat. Уведомления я рассматривала дольше, приходилось смотреть на значки: вот это сообщение, а это почта. В ВК было неудобно искать в диалоге людей, так как обычно смотрю на фото и по нему определяю человека. В переписке я не особо использовала эмодзи, потому что их сложнее стало искать.
И вообще телефон в черно-белом режиме стал грустным, и мне не очень хотелось смотреть на него. Буду экспериментировать дальше, надеюсь это приведёт только к лучшим результатам.
Хочется добавить, что монохромный режим использования смартфона не только устраняет такие отвлекающие факторы, как Instagram или YouTube, но и помогает меньше отвлекаться на смартфон при работе. Удовольствия от использования становится действительно меньше, поэтому я заметила не только сокращение времени использования телефона, но и рост продуктивности.
Если и вы хотите проверить на себе влияние отсутствия цветов на экране, вот как можно это сделать:
iOS: Настройки - Основные - Универсальный доступ - Сочетание клавиш - Светофильтры. После этого черно-белый режим можно активировать тройным нажатием на кнопку Home.
Android: сначала нужно включить настройки для разработчиков. Для этого в настройках нужно открыть пункт «О телефоне», в котором нужно будет сделать семь быстрых тапов на строку «Номер сборки». Для смартфонов с прошивкой от Xiaomi то же самое нужно сделать со строкой «Версия MIUI». Вам будут доступны настройки для разработчиков, в которых нужно будет выбрать пункт «Имитировать аномалию», и там установить монохромный режим.
На топовых смартфонах Samsung реализован режим экономии энергии, при котором экран становится монохромным. Он позволяет продлить время автономной работы устройства, ведь чёрные пиксели на AMOLED-экранах не потребляют энергии, поскольку они не подсвечиваются и через них не проходит ток.
По сути чёрные точки на матрице AMOLED - незажжённые пиксели, и чем их больше, тем сильнее экономится энергия. На монохромной картинке всего два виде цвета - белый, который потребляет энергию, и чёрный, не расходующий аккумулятор.
Если у вас есть смартфон с AMOLED-экраном, но на нём отсутствует такой режим экономии, вы можете реализовать его самостоятельно. Для этого нужно установить бесплатное приложение Monochrome из Google Play Маркета. Ему требуется root-доступ или предоставление доступа к системным файлам с помощью ADB-команды с компьютера.
1. Зайдите в Google Play и установите приложение Monochrome .
2. Запустите Monochrome и предоставьте этому приложению root-доступ, если он будет запрошен.
3. Если у вашего смартфона нет root-доступа, подключите его кабелем к компьютеру и с помощью программы ADB из состава Android Studio выполните следующую команду:
adb -d shell pm grant com.suyashsrijan.lowbatterymonochrome android.permission.WRITE_SECURE_SETTINGS

Эта команда позволит приложению Monochrome форсированно получить доступ к нужным системным файлам.
4. В приложении Monochrome активируйте управление цветом, передвинув единственный тумблер вправо.

Теперь, как только ваш смартфон просигнализирует о слабом заряде аккумулятора, автоматически включится монохромный режим экономии энергии.
Имейте в виду, что Monochrome нельзя задействовать вручную. Дело в том, что это приложение не висит в памяти устройства и включается по системной команде от видеочипа, а процент низкого заряда устанавливается операционной системой. Разработчики объясняют: если бы Monochrome можно было включать в любой момент, то это приложение не экономило бы энергию, а наоборот потребляло её, то есть оказалось бы абсолютно бесполезным и даже вредным.
Несмотря на то, что Android является очень простой и популярной мобильной операционной системой в мире, она весьма мощная в плане функционала и имеет ряд скрытых возможностей, о существовании которых простой пользователь может даже не подозревать. В этой статье вы узнаете некоторые из таких секретов.
1. Быстрый доступ к настройкам на панели уведомлений
Обычно для доступа к настройкам на панели уведомлений требуется два действия одним пальцем. Сначала стягиваем свайпом верхнюю панель вниз, а далее либо используем кнопку развертывания настроек, либо повторным свайпом раскрываем их.

Но мало кто знает, что с помощью свайпа двумя пальцами можно сразу перейти к настройкам телефона на панели уведомлений.
Вместо двух действий надо совершить одно, но двумя пальцами. Это проще и быстрее, чем делать два.
2. Отображать места касания пальца на экране
На некоторых видео с инструкциями о том, как пользоваться теми или иными возможностями телефона или какого-либо приложения вы могли заметить кружки, которыми отмечаются места касания пальца по экрану.

Если хотите сделать у себя так же, то включите в настройках разработчика опцию «Визуальный отклик» в разделе «Ввод теста». Если активировать еще и «Рисовать касания», то вы увидите на экране полосы, которые будут оставаться от вашего последнего касания.
Чтобы получить доступ в раздел разработчика, нужно 12 раз нажать на номер сборки в разделе информации о системе.
3. Взглянуть на мир глазами дальтоника
В настройках разработчика так же можно найти режимы имитации аномалий, которые позволяют переключить экран в черно-белый режим, а также имитировать недостатки зрения (дальтонизм) различных форм.

Примечательно, что при включении такой эмуляции вы сможете увидеть мир, каким видят его люди с таким недугом – включите камеру и просто посмотрите на экран.
4. Запретить фоновый обмен данных для выбранных программам
Если ваш телефон быстро садиться, но вам не хочется удалять множество программ, то вы можете запретить им фоновую передачу данных. В этом случае приложения будут синхронизироваться в обмениваться данными через интернет только тогда, когда вы их запустите.

Отдельным приложениям такие процедуры просто необходимы. Другим же можно и не включать. Прожорливость программ можно посмотреть в статистике потребления интернета в настройках вашего телефона.
5. Сохранение страницы сайта в PDF-файл
Если вам понравилась какая-то страница и вы хотели бы ее сохранить себе в архив или же передать кому-то, но не в виде ссылки, а целиком, то можете воспользоваться сохранением страницы в PDF.

6. Удобная навигация в браузере Chrome
Если вы пользуетесь браузером Chrome на своем телефоне, то не забывайте переключаться между вкладками, нажимая на цифру справа от адресной строки, а также закрывать ненужные вкладки, смахивая в любую сторону их за заголовки.

Так вы избавитесь от ненужных вкладок, что сильно упростит навигацию. Это особенно удобно, когда вам нужно переключаться между разными вкладками для сбора данных.
7. Быстрое переключение между вкладками
Есть еще один быстрый способ переключаться между вкладками – свайпом (смахиванием) влево и вправо за адресную строку можно мгновенно переключаться на соседние вкладки.

Это особенно удобно, когда у вас уже нет ненужных вкладок (см. пункт выше).
8. Просмотр файлов на устройстве через браузер
Наберите в браузере file:///sdcard/ и вы увидите список папок и файлов на вашем устройстве.

Оттуда можно запускать некоторые файлы и просматривать их. Весьма удобная штука, если у вас нет файлового менеджера.
9. Играйте в скрытую игру про динозавра в Chrome
Когда нет интернета, браузер Chrome предлагает поиграть в игрушку.

Все что надо делать – бежать и прыгать в нужный момент времени, перепрыгивая препятствия. Все очень просто. Для старта игры надо нажать на динозавра.
10. Используйте кнопку включения для прерывания звонков
В настройках можно включить опцию, которая позволит использовать кнопку включения (Power) для прерывания звонков.

В этом случае не надо будет нажимать кнопку завершения звонка на экране, а просто нажать на «Выключить», чтобы прервать звонок.
11. Защитить телефон пин-кодом
Если вы опасаетесь, что кто-то может получить доступ к вашему устройству, то можете зашифровать свое устройство и защитить пин-кодом, который будет запрашиваться при попытке разблокировать телефон.
Если у вас на телефоне есть сканер отпечатков пальцев, то разблокировка будет максимально удобной, ведь для этого потребуется просто прикоснуться к сканеру пальцем.
12. Перезагрузка в безопасном режиме
Если зажать и держать кнопку питания, то появится меню, которое позволит выключить или же перезагрузить устройство. Если удерживать палец на пункте перезагрузки, то система предложит перезагрузиться в безопасном режиме.

В этом режиме будут заблокированы все сторонние программы.
13. Smart Lock
Одна из самых удобных фишек операционной системы Android. Позволяет не устанавливать блокировку, когда вы находитесь в доверенных местах (дома или на даче, например).

При этом в остальных местах телефон будет блокироваться и запрашивать пин-код для разблокировке. Это позволят существенно экономить время, не занимаясь разблокировкой устройства в тех местах, где в этом нет никакой необходимости.
Если вы скрываете содержимое своего телефона от братьев/сестер или родителей, то эта функция будет явно не для вас.
14. Устанавливайте курсор в нужное место с помощью пробела
При редактировании текста то и дело надо установить курсор в нужное положение, но он встает не туда, куда бы вам хотелось.
В этом случае поможет клавиша пробел на стандартной клавиатуре Google. Чтобы перемещать курсор с ее помощью, поводите влево или вправо на клавише пробела – курсор будет перемещаться туда, куда вы будете перемещать палец. Это позволит точно установить его в то место, которое вам необходимо.
15. ОК Google
Так можно не только куда-то позвонить, узнать погоду, проложить маршрут до места, но и отправить текстовое сообщение через мессенджер.
16. Приближайте карты двойным касанием
Если вам надо приблизить масштаб на карте, то просто дважды стукните пальцем по экрану в том месте (действие называется «двойной тап»).
Этот способ можно использовать место классического жеста приближения или отдаления двумя пальцами.
17. Информация для экстренных случаев
Телефон весьма полезная штука еще и в экстренных случаях. Если с вами что-то случится, вы можете оставить информацию в телефоне, с помощью которой вам могут спасти жизнь и связаться с вами родственниками.
В настройках телефона в разделе «Пользователи» можно зайти в раздел «Данные для экстренных случаев». Там вы можете указать свое имя, группу крови, адрес, аллергические реакции, принимаемые медицинские препараты, доноров органов, другую медицинскую информацию (например, хронические заболевания).

Также там можно выбрать контакты, которым можно будет звонить в случае экстренных ситуаций, когда вы не сможете самостоятельно набрать номер телефона. Туда можно добавить близких родственников или близких друзей, кому вы доверяете.
Вся эта информация будет доступна без разблокировки телефона и воспользоваться ею смогут врачи скорой помощи, спасатели или просто неравнодушные граждане, которые захотят вам помочь в случае экстренной ситуации, либо если найдут ваш телефон где-то и захотят вернуть.
18. Управление WiFi в спящем режиме
В настройках WiFi можно задать правила работы WiFi в спящем режиме. Если вы не хотите, чтобы ваш гаджет потреблял трафик в спящем режиме, то выберите соответствующий пункт в настройках.

Это позволит не только контролировать трафик, но экономить заряд аккумулятора. При этом, конечно, нужно помнить и о том, что у вас может быть включен мобильный интернет, который будет использоваться в случае, когда WiFi недоступен.
19. Режим гостя
Чтобы скрывать приватные данные от посторонних глаз, когда вы даете кому-то на время телефон, лучше использовать режим гостя.

Его параметры можно увидеть в настройках, в разделе «Пользователи».
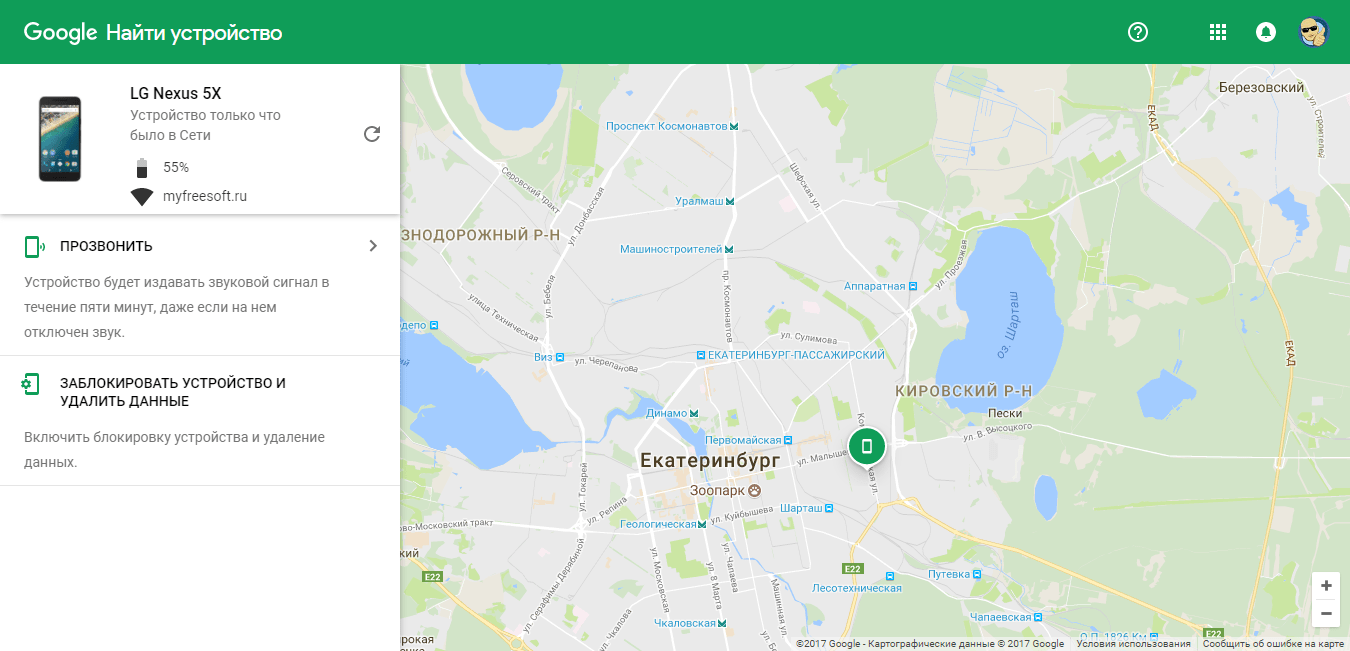
20. Поиск и блокировка потерянного устройства
В случае утери устройства можно попробовать его найти и заблокировать.

Для этого используется специальный сервис Google , который прямо на карте покажет местоположение вашего устройства и позволит его заблокировать. Также на него можно будет позвонить в случае необходимости.
21. Просматривайте историю уведомлений
Уведомления в телефоне приходят постоянно и случайно можно удалить нужное, которое хочется вернуть обратно и посмотреть, что же там такое было.

Для этого на домашнем экране нажмите и удерживайте палец на пустом месте, пока не появятся кнопки управления «Виджеты», «Настройки», «Обои» и выберите пункт «Виджеты». Поместите на рабочий стол «Настройки» и в момент, когда вы переместите иконку на домашний экран, выберите «Журнал уведомлений» в появившемся списке.
Читайте, какой сотовый телефон с двумя экранами можно купить и не пожалеть. Сравниваем смартфоны российские и зарубежные. Кто победит и зачем столько дисплеев?
Ещё в конце 90-ых годов мы вовсю пользовались устройствами с двумя дисплеями. Это были , на крышке которых располагался вспомогательный экран. Но с наступлением эпохи смартфонов производители сконцентрировались на форм-факторе «моноблок». Однако это не значит, что гаджеты с двумя экранами совсем исчезли с прилавков магазинов. Напротив, данная статья убедит вас в обратном.
Зачем смартфону два экрана?
Два дисплея делают управление системой более легким и интуитивным. С этим сложно спорить. Ведь неспроста игровые консоли Nintendo DS и Nintendo 3DS стали такими популярными. Можно вспомнить и людей, на профессиональной основе работающих с видео и музыкой - они зачастую тоже используют два монитора.
Такое количество дисплеев делает работу с текстом, графикой и прочими медиаданными более удобной. Более того, можно реализовать экраны по разной технологии. В таком случае ЖК-панели будут решать совершенно разные задачи. Да и, в конце концов, старые добрые раскладушки тоже должны использовать два дисплея - устройства в таком форм-факторе многим людям до сих пор безумно нравятся.
Так почему же сотовый телефон с двумя экранами стал настолько редким явлением? Если вы придете в ближайший салон сотовой связи, то просто не найдете таких устройств. Даже кнопочные раскладушки сейчас чаще всего имеют безликую крышку, на которой нет ничего, за исключением объектива камеры или кнопки SOS. Объясняется это сложностью изготовления гаджетов с двумя экранами.
- Во-первых, производственные линии под такое уже не заточены, а их модернизация стоит огромных денег.
- Во-вторых, проектирование подобных смартфонов - это очень сложное дело, небогатые компании попросту не имеют в своём штате нужных инженеров.
- В-третьих, дисплей является одной из самых дорогих деталей смартфона, а делать конструкцию ещё более дорогостоящей никто не хочет - в дальнейшем аппарат из-за этого никто не купит.
- В-четвертых, многие люди отвыкли от второго экрана. А если он им не нужен, то зачем заниматься выпуском устройства с двумя дисплеями?
Словом, причин отсутствия телефонов с двумя экранами существует множество. К счастью, некоторые компании всё же берутся за эксперименты. Какие-то проекты остаются лишь на бумаге в виде патентов. Другие откладываются в долгий ящик, мелькая только на выставках и в заголовках новостей.
И лишь немногие доходят до серийного выпуска. Зачастую даже мелкосерийного, так как на большие объемы продаж никто из производителей не рассчитывает. В этой статье мы расскажем о всех значимых смартфонах с двумя дисплеями, которые или присутствуют в каких-то интернет-магазинах, или хотя бы анонсированы.
YotaPhone 2
- Операционная система:
- Процессор: Qualcomm Snapdragon 801
- Оперативная память: 2 Гб
- Постоянная память: 32 Гб
Пожалуй, именно об этом аппарате вспоминаешь, когда себя просят назвать телефон с двумя экранами. Первая модель от российской компании Yota Devices имела ряд недостатков, но зато она запомнилась посетителям многих выставок. При создании второй модели инженеры уже поработали над своими ошибками, искоренив их все. В результате получился очень хороший и запоминающийся аппарат.
Этот смартфон обязан работать от одного заряда весьма продолжительное время. Для этого создатели внедрили в него высокопроизводительный, но энергоэффективный чипсет от Qualcomm. Также телефон получил , который тоже не стремится потреблять энергию в больших объемах.
Наконец, имеется здесь и второй экран, выполненный по технологии E-Ink. Фактически это электронная бумага, которая тратит заряд лишь при обновлении картинки. Специальные приложения, созданные российскими разработчиками, позволяют выводить на второй экран, находящийся на задней панели, самую разную информацию.
Использование смартфона становится необычным и удобным одновременно. Но придется отказаться от чехла, ведь он попросту закрыл бы собою вспомогательный дисплей, обладающий 4,7-дюймовой диагональю.
Остальные характеристики смартфона вряд ли разочаровали бы покупателя. Особенно если бы покупка была совершена сразу после релиза. Сейчас, конечно, не всех устроит достаточно старенькая версия Android. Да и 8-мегапиксельной камеры покажется мало. А вот набор беспроводных модулей неплохим смотрится и сейчас - в его состав входят и LTE, и NFC, и даже Wi-Fi 802.11ac. Словом, такой аппарат не грех купить даже сейчас!
YotaPhone 3
- Операционная система:
- Процессор: Qualcomm Snapdragon 625
- Оперативная память: 4 Гб
- Постоянная память: 64 Гб
К сожалению, продажи второй версии российского смартфона с двумя экранами не были особо активными. В связи с этим предприятие Yota Devices оказалось убыточным. Права на проектирование третьей модели были проданы одной из китайских компаний, она же получила возможность первой запустить продажи у себя на родине.
До российских прилавков аппарат может вообще не добраться, так как он выпущен крайне ограниченным тиражом. Интересно, что софт для него продолжили писать российские разработчики - с этой задачей они справились прекрасно. В качестве операционной системы в этот раз использовался Android 7.1.1, что не может не радовать.
В плане примененных дисплеев аппарат не слишком далеко ушел от предшественника. На лицевой панели устройства находится 5,5-дюймовая AMOLED-панель с тем же разрешением Full HD. На задней стенке располагается дисплей, выполненный на основе электронных чернил, диагональ которого выросла до 5,2 дюйма.
Отличия же заключаются только в том, что теперь работу всему этому обеспечивает гораздо более мощный процессор. И это вновь чипсет от Qualcomm. Увеличился и объем памяти, что особенно радует, ведь смартфон не располагает слотом для карточки microSD. Улучшились и встроенные камеры - теперь они имеют разрешение 13 и 12 Мп.
А специальный сенсор определяет, какой стороной аппарат повернут к пользователю, чтобы активировать соответствующий дисплей. Наконец, YotaPhone 3 способен порадовать сканером отпечатков пальцев, которого не было в предшественнике.
На китайском рынке смартфон будет продаваться под названием YOTA3. В России же он получит привычное наименование YotaPhone 3. Однако пока совершенно непонятно, когда телефон с двумя экранами доберется до российской розницы. Все заранее знают, что вряд ли устройство способно заинтересовать массового покупателя, в связи с чем ритейлеры не спешат заниматься его продажами.
Meizu Pro 7

- Операционная система: Android 7.0
- Процессор: MediaTek Helio P25
- Оперативная память: 4 Гб
- Постоянная память: 64 Гб
Если российские смартфоны в первую очередь предназначены для чтения электронных книг, то китайский заточен под съемку селфи. Дело в том, что смартфон располагает вспомогательным 2-дюймовым дисплеем, который может исполнять роль видоискателя.
Получается, что покупатель сможет использовать двойную камеру Sony IMX386 для съемки самого себя! Под объективами этого модуля скрываются 12-мегапиксельные матрицы. Одна из них является монохромной, что должно сделать изображения более резкими.
Конечно, дисплей может выполнять и другие функции. Например, на него можно вывести часы и будильник. Существуют даже игры, которые вполне неплохо чувствуют себя на таком крошечном экране. Ну а что касается основного дисплея, то он имеет 5,2-дюймовую диагональ и QHD-разрешение.
Выполнен он по технологии AMOLED, что обеспечивает длительное время работы. Аккумулятор, к слову, обладает емкостью 3000 мАч и поддержкой технологии быстрой зарядки mCharge 3.0.
Любопытно, что разрешение фронтальной камеры у Meizu Pro 7 составляет 16 Мп. То есть, смысл использования заднего дисплея имеется не всегда. Ещё следует заметить, что в продажу поступил и смартфон Meizu Pro 7 Plus. Он оборудован чуть более ёмкой батареей с поддержкой уже четвертой версии mCharge.
Также этот аппарат располагает более крупным дисплеем и увеличенным объемом памяти. Да и процессор в него встроен более мощный и энергоэффективный - в его качестве используется MediaTek Helio X30. Само собой, стоит такой смартфон тоже заметно дороже.
LG V20

- Операционная система: Android 7.0
- Процессор: Qualcomm Snapdragon 820 MSM8996
- Оперативная память: 4 Гб
- Постоянная память: 64 Гб
Очень мощный смартфон, близкий к показателям флагманов. Здесь тоже присутствует большой объем памяти. Процессор используется практически топовый. По крайней мере, он таким был незадолго до релиза устройства.
А ещё телефон обладает двойной камерой, дополненной, между прочим, оптической стабилизацией изображения. Высокоскоростные беспроводные модули позволяют смотреть фильмы и играть в многопользовательские игры, находясь где-нибудь вне дома.
Если рассмотренные выше гаджеты обладали дополнительным дисплеем, расположенным на задней панели, то здесь он находится спереди. Вспомогательный экран имеет разрешение 160 x 1040 пикселей, а разместился он прямо над основным 5,7-дюймовым дисплей.
На эту маленькую ЖК-панель выводятся иконки приложений и какая-то важная информация. В целом, нельзя назвать второй экран полезным. Скорее, это такая «фишка», которая присуща лишь южнокорейским смартфонам V-серии. Точнее говоря, была присуща - LG V30 имеет в своём составе только один дисплей.
Смартфон у южнокорейцев получился очень интересным. Больше всего покупатели радуются даже не второму экрану, а наличию полноценного ЦАП. Это позволяет подключать к смартфону высококачественные наушники, наслаждаясь прекрасным звуком.
LG X view K500DS
- Операционная система: Android 6.0
- Процессор: Qualcomm Snapdragon 410 MSM8916
- Оперативная память: 2 Гб
- Постоянная память: 16 Гб
Компания LG не могла не внедрить дополнительный дисплей в какой-нибудь свой бюджетный смартфон. В результате его получила модель под названием X view K500DS. Этот аппарат получился заметно меньше. Основной его экран обладает диагональю 4,93 дюйма и разрешением 1280 x 720 точек.
Справа от 8-мегапиксельной фронтальной камеры находится вспомогательный дисплей, разрешение которого составляет 80 x 250 точек. Как и в двух смартфонах из V-серии, экран призван сделать устройство уникальнее, а не функциональнее.
В плане технических характеристик LG X view K500DS сравним с бюджетными моделями многих конкурентов. Здесь присутствует поддержка LTE, а в качестве чипсета используется четырехъядерное решение от Qualcomm. На задней панели устройства находится объектив скромной 13-мегапиксельной камеры, лишенной каких-либо «примочек».
Ещё смартфон отличается присутствием двух слотов для SIM-карт и минимальным весом, не превышающим 120 г. Пожалеть же можно об отсутствии дактилоскопического датчика - придется для блокировки использовать ПИН-код или графический ключ.

- Операционная система: Android 7.0
- Процессор: Qualcomm Snapdragon 821 MSM 8996 Pro
- Оперативная память: 4 Гб
- Постоянная память: 64 Гб
По пути LG решила пойти и компания HTC. Её флагман тоже получил вспомогательный экран, расположившийся прямо над основным. Его диагональ составляет 2,05 дюйма, а разрешение - 160 x 1040 точек. Такой дисплей позволяет ознакомиться с текущими событиями сразу после того, как вы достали смартфон из кармана, не занимаясь его разблокировкой.
Что касается основного экрана, то он при 5,7-дюймовой диагонали имеет разрешение 2560 x 1440 точек. Плотность пикселей получилась очень высокой! А ещё аппарат располагает неплохой камерой, дополненной лазерным автофокусом и оптической стабилизацией.
Как и положено флагману, в состав HTC U Ultra входит множество беспроводных модулей. Практически все они принадлежат к высокоскоростным стандартам. Сложно предъявлять претензии и к процессору, работающему на тактовой частоте 2,15 ГГц. Словом, глядя на этот смартфон, понимаешь, за что просят такие большие деньги.

- Операционная система: Android 6. 0
- Процессор: MediaTek MT6753
- Оперативная память: 3 Гб
- Постоянная память: 32 Гб
Китайская компания в случае с T3 пошла на эксперимент. Она постаралась добиться очень дорогого внешнего вида, чтобы устройством заинтересовались бизнесмены. Также она внедрила в смартфон дополнительный экран - он находится на верхнем торце.
Это очень скромный дисплей, диагональ которого не превышает 0,96 дюйма. Особо функциональным его назвать нельзя. В первую очередь он предназначен для показа времени. Могут на него выводиться и уведомления, но днём дисплей почти полностью выцветает, из-за чего они становятся едва различимыми. Другая проблема этого экрана заключается в ненадежном покрытии - использующееся стекло легко разбить.
Смартфон поддерживает LTE-сети, а работу ему обеспечивает восьмиядерный процессор от MediaTek. Основной экран устройства получился небольшим - он имеет 4,7-дюймовую диагональ и HD-разрешение. Ещё телефон способен порадовать двумя слотами для SIM-карт и большим объемом памяти. А вот на NFC, гироскоп и прочие «плюшки» надеяться не стоит - их здесь нет.
Vertex C309
- Операционная система: отсутствует
- Процессор: неизвестно
- Оперативная память: неизвестно
- Постоянная память: отсутствует
Сейчас раскладушки редко комплектуются вторым экраном. Однако исключения из правила всё же существуют. Например, Vertex C309 - это именно телефон-раскладушка с двумя экранами, один из которых расположился на крышке. Ещё под дополнительным экраном можно обнаружить кнопки приема звонка и его окончания. Это очень удобно - принять вызов можно ещё до раскрытия мобильника.
Необходимо понимать, что это обычный телефон, а не смартфон. Вас ждут обыденные характеристики. Разрешение внутреннего экрана составляет 320 x 240 точек, а создавался он по технологии TFT. Внешний дисплей получился ещё более скромным - его разрешение при 1,77-дюймовой диагонали составляет 160 x 128 пикселей. Впрочем, для показа даты и времени этого вполне хватает. Ещё в состав устройства вошла камера, но её разрешение не превышает 1,3 Мп.
У мобильника имеются две проблемы. Во-первых, ему требуется карта памяти, так как объем встроенного хранилища исчисляется жалкими килобайтами. Во-вторых, обращаться с аппаратом нужно осторожно - любое падение на пол может привести к поломке. И забудьте об установке Java-приложений - такой возможности здесь нет.
Fly Ezzy Trendy
- Операционная система: отсутствует
- Процессор: неизвестно
- Оперативная память: неизвестно
- Постоянная память: отсутствует
Ещё одна раскладушка с двумя экранами. Она получилась гораздо более надежной, хотя ронять её на твердую поверхность тоже не рекомендуется. Вспомогательный экран расположился на верхней крышке. Он имеет квадратную форму, а его разрешение составляет 128 x 128 пикселей.
По умолчанию на этот дисплей выводятся аналоговые часы. Что касается основного экрана, то он при 2,4-дюймовой диагонали имеет разрешение 240 x 320 точек. К слову, встроенная в смартфон камера способна на видеосъемку именно с таким разрешением.
Устройство обладает пластиковым корпусом. Вес едва достигает 70 г, благодаря чему аппарат в кармане почти не чувствуется. Телефон располагает двумя слотами для SIM-карт. А вот встроенная память у него практически напрочь отсутствует - для работы камеры и воспроизведения музыки потребуется карточка microSD.
Еще достойные упоминания телефоны с двумя экранами

Если продолжать тему раскладных мобильников, то нельзя не вспомнить о BQ BQM-2000 . Этот аппарат обладает двухдюймовым дисплеем с разрешением 220 x 176 точек. Дополнительный экран имеет квадратную форму, а вес устройства равняется 84 граммам. По всем параметрам этот мобильник хуже рассмотренных ранее, но в магазинах он встречается чуть чаще.
Highscreen Ice 2 - это уже полноценный смартфон, выполненный в виде моноблока. Отличается продолжительной работой и неплохими характеристиками.
Портит впечатление только устаревающая на глазах версия операционной системы. Да и в продаже этот аппарат найти уже достаточно сложно. Второй экран расположился на задней стенке смартфона - он имеет очень небольшие размеры, а выводится на него в основном время, дата, будильник и прочая информация.
На момент написания статьи Meizu X2 ещё не был анонсирован. Но в сети уже появились рендеры устройства. На них видно, что аппарат получит вспомогательный дисплей круглой формы.
Расположится он, как несложно догадаться, на задней панели. Кажется, будто китайцы решили позаимствовать круглый экран из каких-нибудь умных часов. Про характеристики смартфона пока ничего сказать нельзя - они держатся в секрете.
Нельзя не вспомнить и о Samsung W2017 . Это смартфон-раскладушка, обладающий топовыми характеристиками. Работу устройству обеспечивает Snapdragon 820, а в качестве задней камеры используется 12-мегапиксельный модуль с диафрагмой f/1,7. Оба экрана выполнены по технологии Super AMOLED, а по своим характеристикам они совершенно одинаковы.
Они имеют 4,2-дюймовую диагональ и разрешение 1920 x 1080 точек. Плотность пикселей достигает необыкновенно высокого значения в 525 PPI. К сожалению, выпущен аппарат был крайне ограниченным тиражом. Его сложно было купить даже на родине производителя, а за её пределы смартфон, кажется, и вовсе не поступил. Пугала многих покупателей и цена - она была гораздо выше, чем стоимость южнокорейских флагманов.
К раскладному форм-фактору следует относить и представленный в октябре 2017 года ZTE Axon M . Однако здесь нет физических клавиш. Вместо этого пользователь получит два одинаковых экрана, располагающиеся рядом друг с другом. Производитель уверяет, что с такой реализацией конструкции многозадачность выходит на новый уровень. Больше всего аппарат напоминает собой Nintendo 3DS - однако смартфон получился гораздо тоньше. Но вряд ли многим людям нужен от смартфона такой вот «режим планшета». Китайцы это понимают, поэтому собираются выпустить свой телефон очень небольшим тиражом.
Подведение итогов
К сожалению, многие вышеописанные телефоны с двумя экранами сложны или даже невозможны для приобретения. Либо они имеют очень высокую стоимость. Так уж получилось, что люди боятся экспериментировать.
Они привыкли к рядовым моноблокам с одним экраном, поэтому оснащенные двумя дисплеями устройства выпускаются относительно небольшим тиражом. А если производитель заказывает небольшое количество комплектующих, то они обходятся ему гораздо дороже. Вот почему на прилавках магазинов такие гаджеты стоят весьма дорого.
А вы когда-нибудь пользовались телефонами с парой экранов на их корпусе? И речь в данном случае не о тех стареньких раскладушках. Если да, то отпишитесь о своём опыте эксплуатации в комментариях!
Говоря о компьютерной графике в целом, принято подразделять ее прежде всего на трехмерную и плоскостную. В свою очередь плоскостную графику принято подразделять на два разных класса: растровую и векторную.
Два этих типа изображений строятся по совершенно различным законам, и, соответственно, для работы с ними используются разные программы. Однако в последние годы все больше программ задействуют оба вида графики одновременно, поскольку разные задачи удобнее и эффективнее выполнять по разным принципам.
Векторная графика – «компьютерное» детище, поскольку не имеет аналогов в реальном мире и появилась только с возникновением компьютерной техники. Ближайшим аналогом векторной графики обычно называют черчение, но эта параллель достаточно условна: сходство их заключается скорее в методах работы, принципах построения изображений.
Если заглянуть «вглубь», то векторная графика состоит из отдельных объектов-форм, которые в целом образуют изображение. Используя отдельные геометрические фигуры и линии, мы создаем цельное изображение. Отдельные объекты векторной графики, в свою очередь, состоят из отдельных точек, соединенных прямыми или изогнутыми линиями. Изгиб линий, соединяющих точки, задается векторами – отсюда и название «векторная графика».
На рис. 1.1 вы можете видеть пример векторного рисунка – его внешний вид и «строение» рисунка, состоящего из точек и линий.
Рис. 1.1. Внешний вид (слева) и строение векторного рисунка (справа)
Растровая графика имеет весьма точный аналог в реальном мире – мозаику. В растровой графике цельное изображение составляется из отдельных элементов, называемых пикселами . Все они одинакового размера и формы, упорядоченно размещены и различаются только цветом. За счет малого размера пикселы не воспринимаются глазом как отдельные объекты, и мы видим только цельное изображение.
На рис. 1.2 приведен пример растрового рисунка (на фрагменте справа для наглядности показана растровая сетка, согласно которой размещаются пикселы).

Рис. 1.2. Внешний вид (слева) и строение растрового рисунка (справа)
Такое построение картинки – из отдельных фрагментов-пикселов – позволяет работать с ней по другим законам, чем с векторной графикой. Для редактирования векторной графики нужно двигать, создавать или удалять отдельные объекты, линии и точки, из которых состоит рисунок. Строение же растровой графики позволяет нам работать с изображением как с настоящим рисунком, использовать инструменты, имитирующие настоящие карандаши, кисти и т. д.
Говоря о достоинствах и недостатках растровой графики (и сравнивая ее, естественно, с векторной), нужно отметить следующие моменты:
Растровая графика чрезвычайно чувствительна к изменению размера рисунка, и масштабировать ее затруднительно;
Изменения, вносимые в растровую графику, не обратимы;
Хранение и обработка файлов растровой графики требует больших объемов памяти.
Те из наших читателей, кто имеет опыт работы с графическими редакторами, вероятно, уже насторожились, прочитав эти три пункта: их опыт может противоречить сказанному. Чтобы устранить это кажущееся недоразумение, разберем каждый пункт.
Говоря о том, что растровая графика чувствительна к изменению размеров, нельзя преуменьшать: это самая большая и, к сожалению, нерешаемая проблема. При увеличении растрового рисунка пикселы, из которых он состоит, увеличиваются вместе с ним. Мы говорили, что иллюзия цельного изображения связана с малым размером пикселов – так что по мере их увеличения иллюзия становится все менее убедительной, и в конце концов мы уже не сможем сосредоточиться на изображении в целом, поскольку большие пикселы будут отвлекать.
Типичный пример такого увеличенного изображения вы можете видеть на рис. 1.2: хотя изображение на рисунке и вполне узнаваемое, но не заметить огромные квадраты пикселов просто невозможно, и красивым такое изображение не назовешь. В то же время изображение на рис. 1.1 выглядит аккуратным, ровным и никаких пикселов не заметно.
Раскроем маленький секрет: все иллюстрации в этой книге растровые. Вообще все иллюстрации во всех современных книгах растровые – это связано с самой технологией печати. Векторная графика используется только для создания и редактирования изображений, а потом все равно на определенном этапе становится растровой – то ли при выводе на монитор, то ли при выводе на печать. Изображение, приведенное на рис. 1.1, выглядит таким красивым только потому, что размер пикселов этого изображения в десятки раз меньше, чем у изображения на рис. 1.2.
Векторная графика превращается в растровую «в последний момент», и математические формулы, из которых состоит изображение, грубо говоря, просто «просчитываются» с более высокой точностью. Поэтому увеличить векторный рисунок очень просто, и качество его будет по-прежнему высоким (рис. 1.3), а при увеличении растрового рисунка качество наверняка ухудшится, поскольку станут заметны отдельные пикселы (рис. 1.4).

Рис. 1.3. Векторное изображение и его увеличенный фрагмент

Рис. 1.4. Растровое изображение и его увеличенный фрагмент
Отсюда мы можем вывести, что чем меньше пикселы, тем лучше для изображения – и это правило будет вполне верным (хотя, конечно, как мы узнаем в главе 3, не имеет смысла уменьшать пикселы до размеров атома). Если же пикселы слишком велики, то изображение будет выглядеть некрасивым и неестественным. Это правило можно и перефразировать: чем больше пикселов присутствует в изображении, тем выше его качество.
Изменяя размеры растрового изображения, графический редактор использует различные математические технологии, чтобы компенсировать потерю качества при увеличении. Мы подробнее рассмотрим эти технологии в главе 3.
Вторым пунктом наших «претензий» к растровой графике было то, что изменения, вносимые в рисунок, не обратимы. Читатели, имеющие опыт работы в графических редакторах, сразу же подумают о командах отмены действий – и немного ошибутся. Необратимость действий проявляется в первую очередь в том, что, отредактировав растровое изображение (например, покрасив все в зеленый цвет) и сохранив его, мы потом не сможем вернуться к исходному варианту.
После сохранения все изменения, внесенные в изображение, остаются в нем навсегда – и если вы при редактировании удалили или «закрасили» какую-то его часть, то с ней можно попрощаться. Уничтоженный фрагмент нельзя «проявить» или «вытащить» из-под слоя краски, вся информация о нем была удалена. Команды отмены действий, которые предлагают нам графические редакторы, никак не связаны с собственно растровой графикой. Вместо этого сама программа «помнит» наши действия и может помочь восстановить прежнее состояние изображения. Однако как только мы сохраняем рисунок в файле, графический редактор «забывает» о нем, и восстановить эту информацию уже невозможно.
Особенно актуальным этот недостаток становится, если вы работали с векторной графикой. Поскольку по задумке своей векторный рисунок состоит из отдель ных объектов, редактирование его почти всегда обратимо – смещенный объект можно вернуть на старое место, а если один объект закрывает собой другой, то нижний, скрытый объект никуда не пропадает, его просто не видно.
Как мы узнаем из последующих разделов, с развитием векторной графики подобный подход заимствовали и растровые редакторы – в профессиональных программах вы можете хранить растровые изображения на отдельных слоях , которые также будут совершенно независимы друг от друга – это, конечно же, сильно упрощает работу и компенсирует ограниченное редактирование растровой графики.
Наконец, последней «претензией» к растровой графике были большие объемы памяти, которых она требует. И действительно, с этим недостатком ничего не поделаешь. Мы сами вывели принцип, согласно которому большее количество пикселов означает более высокое качество изображения. Информация о каждом пикселе (его цвет) хранится в памяти компьютера отдельно, и чем больше пикселов, тем больше памяти для этого нужно. Высококачественные изображения больших форматов (например, для настенных календарей) иногда могут занимать сотни мегабайт . Добавьте к этому «память» программы, благодаря которой мы можем отменять совершенные действия, – и вы поймете, почему профессиональные дизайнеры никогда не бывают удовлетворены количеством оперативной памяти в компьютере и размерами жестких дисков.
А вот векторная графика обычно куда компактнее. Размер ее файлов определяется не размером изображения, а его сложностью – чем больше объектов использовано в изображении, тем больше информации требуется сохранить. Однако редкий векторный рисунок, пусть даже сложный, занимает даже десять мегабайт – обычно они довольствуются куда более скромными значениями.
Глава 2
Теория цвета
Цветовая модель RGB
Цветовая модель CMYK
Цветовая модель L*a*b
Цветовая модель HSB
Как мы уже говорили, растровый рисунок состоит из отдельных пикселов, а каждый пиксел хранит только одно значение: свой цвет. Поэтому не будет преувеличением, если мы скажем, что принципы и способы хранения цветов составляют самую суть растровой графики.
Применительно к компьютерной графике слово «цвет» означает не совсем то, что мы привыкли подразумевать в обычной речи. В компьютерной графике черный – это цвет, и белый – это цвет, и серый – такой же цвет, как и зеленый с красным.
Для записи цвета пиксела используются, разумеется, цифровые значения – в компьютере все в итоге сводится к цифрам. Соответственно, существуют и разные системы исчисления цвета , которые различаются принципами и формой записи информации. Видимый цвет разлагается на отдельные «составляющие», информация о которых и записывается. Если необходимо отобразить цвет, производится обратная операция: из отдельных компонентов «синтезируется» нужный оттенок цвета.
В зависимости от принципа, по которому информация о цвете превращается в набор цифр, принято различать цветовые модели , то есть некие алгоритмы, согласно которым можно записать оттенок цвета в виде чисел, или наоборот – превратить цепочку цифр в цвет. Разные цветовые модели, как мы увидим чуть позже, обладают разными возможностями и в разной степени приспособлены для решения тех или иных задач.
Основными цветовыми моделями являются:
RGB, «основная» в компьютерной графике, поскольку согласно этой модели работают цветные мониторы, сканеры – да и большинство компьютерных программ тоже «опираются» на эту систему;
CMYK, «основная» в цветной печати: струйные и лазерные принтеры и даже настоящие типографии работают с этой системой исчисления цвета (или с ее более совершенными производными);
HSB (и ее варианты) применяется для каталогизации и описания цветов;
L*a*b, наиболее сложная и наиболее «научная» из цветовых моделей, используется преимущественно в технических целях.
Эти четыре цветовые модели называются полноцветными , поскольку могут описать очень большое количество цветов – десятки миллионов оттенков. Человеческий глаз обычно не в состоянии различить «соседние» цвета в полноцветных цветовых моделях: если цвета будут отличаться на одну или две цифры, то нам они будут казаться одинаковыми.
Большое количество оттенков цвета требует большого объема информации, и размер графических файлов, созданных или сохраненных с использованием полноцветных цветовых моделей, будет очень большим. Существуют и более простые варианты записи цвета, которые требуют меньших объемов информации, пусть даже ценой ограниченных возможностей и качества. Такие цветовые режимы широко используются, к примеру, в Интернете, где очень важно добиться минимального размера файлов. Цветовые режимы с «усеченными» возможностями называются неполноцветными .
Основными неполноцветными цветовыми режимами являются:
Grayscale (Оттенки серого), в котором сохраняется только информация о яркости пикселов, а цвет игнорируется;
Indexed Color (Индексированный цвет), в котором количество цветов колеблется от 2 до 256 в зависимости от потребностей изображения и баланса между «экономией» и качеством;
Monochrome (Монохромный), в котором используются только два цвета – например, черный и белый, даже без промежуточных серых оттенков.
В зависимости от графического редактора, с которым мы работаем, названия цветовых режимов могут различаться, или они могут быть представлены не в полном ассортименте, либо даже могут вводиться новые виды (например, режим 16 цветов – один из «стандартов» в веб-дизайне). Однако принципы построения и работы цветовых моделей и режимов незыблемы и не зависят от прихоти разработчика конкретной программы.
Цветовая модель RGB
Основная идея цветовой модели RGB заложена уже в ее названии, которое образовано из первых букв английских названий цветов: Red, Green и Blue (красный, зеленый и синий). Любой цвет может быть «разложен» на эти три базовых компонента и получен заново «смешиванием» базовых цветов в разных комбинациях и с разной интенсивностью.
В качестве «практической» иллюстрации принципа можно привести аналогию с разноцветными фонарями или лампами, которые освещают белый фон. Без освещения фон будет темным (черным), а в зависимости от того, каким из цветов его осветить, фон может казаться красным, зеленым или синим. При освещении двумя «фонарями» одновременно будут появляться новые цвета, а если яркость фонарей неодинакова, то образуются промежуточные оттенки. Наконец, если включить все три фонаря, то фон станет белым (когда смешаются все три основных цвета).
На рис. 2.1 приведены схемы смешения цветов в цветовой модели RGB – цветной (дублируется на цветной вклейке книги) и схематический вариант.

Рис. 2.1. Схема цветовой модели RGB
При записи информации о цвете в модели RGB цвет разделяется на три составляющих и сохраняется яркость, или интенсивность, каждой составляющей, то есть каждого из основных цветов. Обычно интенсивность каждого цвета исчисляется от 0 до 255 (256 градаций), но иногда это число еще увеличивают.
Используя стандартный вариант модели RGB, мы можем записать какой-нибудь цвет примерно в таком виде: R:255 G:150 B:0. Это значит, что для получения записанного нами цвета необходимо использовать красный цвет с максимальной интенсивностью, зеленый – чуть больше половины, а синий не требуется вообще. Из рис. 2.1 мы знаем, что смешение красного и зеленого даст нам желтый цвет; а поскольку зеленый компонент представлен в нашем цвете с меньшей интенсивностью, то это будет не чистый желтый цвет, а с заметным красным оттенком. Наверное, уже все читатели догадались, что приведенные нами цифры соответствуют какому-то оранжевому оттенку. Подобным образом (только, конечно же, более сложным и точным) получаются в модели RGB и все остальные цвета.
Процесс смешения основных цветов и отображения промежуточных оттенков показан в видеоуроке «Цветовая модель RGB», в котором вы можете увидеть не только как взаимодействуют цвета, но и как изображение «составляется» из отдельных цветовых каналов.
Цветовая модель RGB повсеместно используется в компьютерной графике по той причине, что основное устройство вывода информации (монитор) работает именно в этой системе. Изображение на мониторе образуется из отдельных светящихся точек красного, зеленого и синего цветов. Посмотрев на экран работающего монитора через увеличительное стекло, можно разглядеть отдельные цветные точки – а еще проще это увидеть на экране телевизора, поскольку его точки значительно крупнее.
Цветовая модель CMYK
Прочитав предыдущий раздел и познакомившись с законами цветовой модели RGB, читатели могут удивиться: сколько раз в детстве смешивали все краски вместе, а белого не получалось. И не случайно мы приводили в пример фонари, освещающие белый фон. Цветовая модель RGB может использоваться только тогда, когда при смешивании цвета осветляют друг друга – так, как это происходит со светящимися точками на мониторе или потоками света из фонарей.
При печати или при рисовании краски затемняют друг друга. Поэтому, придерживаясь принципа деления цвета на три составляющих, используют другие основные цвета – яркие и светлые. В названии цветовой модели CMYK первые три буквы означают цвета Cyan, Magenta и Yellow (голубой, лиловый и желтый).
Примечание
В отличие от цветов модели RGB, цвета модели CMYK часто называют английскими названиями, а не переводят. Причина этому проста: слово «лиловый» может означать достаточно много разных оттенков, в то время как слово «magenta» означает совершенно конкретный, «типографский» оттенок цвета. Поэтому в русскоязычной литературе можно увидеть английские написания цветов или их транслитерированные варианты – «циан» и «маджента» (желтый так и остается желтым, тут ничего не придумаешь). Типографские работники старой закалки называют цвета по-русски: красный, желтый и голубой (хотя под красным имеют в виду, конечно же, цвет magenta).
Соответственно изменившимся принципам и схема цветовой модели будет выглядеть по-другому: вместо темного неосвещенного фона мы возьмем белую «бумагу» и будем наносить на нее краски, которые, затемняя друг друга, в конце образуют черный цвет.
На рис. 2.2 приведены схемы смешения цветов в цветовой модели CMYK – цветной (дублируется на цветной вклейке книги) и схематический вариант.

Рис. 2.2. Схема цветовой модели CMY
В подписи к рис. 2.2 не случайно цветовая модель названа CMY, поскольку пока что мы использовали всего три цвета. Хотя, в принципе, все цвета могут быть образованы смешиванием трех базовых красок, на практике используется дополнительная, четвертая краска – черная. Причин этому несколько, и мы не будем освещать их подробно (эта тема скорее подходит для специализированных полиграфических статей и инструкций). Упомянем только, что печать в три краски оказывается дорогостоящей (очень большой расход красок для текста или графики черного цвета) и сложной (требуется точный баланс трех красок, иначе черный и серый цвета не получатся «чистыми», а будут иметь оттенок одного из основных цветов).
Итак, при печати используются четыре краски, а в названии цветовой модели появляется буква «K» – она означает черный цвет (black), который обозначается буквой «K», а не «B», чтобы не путать с обозначением цвета blue (синий).
Примечание
Существует по крайней мере два популярных объяснения, почему черный цвет обозначается буквой «K». По одной из версий, это последняя буква в слове «black» (первая буква «В» не используется по уже упомянутым причинам). По другой версии, буква «K» – начальная буква слова «key». «Key color» означает «ключевой цвет» – ведь без черного цвета практически невозможно достичь правильного отображения цветов на печати.
При записи цвета в модели CMYK обычно используется диапазон значений от 0 до 100 (хотя программы и устройства обычно считают все так же от 0 до 255). Это связано с тем, что цветовая модель CMYK на много десятилетий старше, чем компьютерная графика, и баланс красок в ней традиционно измеряется в процентах. Запись цвета в модели CMYK может выглядеть так: C:100 M:0 Y:50 K:20. Соответственно, для получения цвета нужнs максимум голубой краски, половинная норма желтой и одна пятая – черной. Обратившись к рис. 2.2, мы можем догадаться, что смешение голубого и желтого даст зеленый (в нашем случае – зелено-голубой, так как желтой краски меньше), ну а добавление черного сделает конечный цвет более темным.
Образование промежуточных цветов из основных и роль черного цвета при печати можно наглядно увидеть в видеоуроке «Цветовая модель CMYK».
Цветовая модель CMYK используется при печати – от простейших принтеров до настоящих типографий. В некоторых случаях задействуется большее количество цветов (например, существуют высококачественные шести– и даже восьмицветные принтеры), но все цветовые системы с дополнительными цветами строятся как бы «на основе» модели CMYK.
Цветовая модель L*a*b
Цветовая модель L*a*b редко применяется в дизайне, хотя постоянно используется программами и устройствами в технических целях. Для человека она неудобна, так как ее трудно представить наглядно; для компьютеров же этого ограничения не существует, и они легко используют эту модель при различных вычислениях.
Особенность цветовой модели L*a*b – достаточно сложное построение: в ней отдельно записывается яркость цвета и отдельно – собственно цветовая информация. Буква «L» в названии модели означает «luminance» (свечение), а «*a» и «*b» – так называемые хроматические координаты, которые определяют оттенок цвета. Поскольку у этой модели нет «основных» цветов, то отдельные значения в ней называются координатами – они как бы указывают положение цвета в воображаемом трехмерном пространстве.
Если модели RGB и CMYK использовали значения от 0 до 100 или от 0 до 255, то модель L*a*b использует смешанное исчисление. Координата L обычно измеряется от 0 до 100, а хроматические координаты – в диапазоне от –128 до 127. Координата L означает яркость цвета, а каждая из хроматических координат смещает цвет в направлении одного из базовых цветов: координата *a добавляет к цвету оттенок зеленого (отрицательные значения) или лилового (положительные значения), а координата *b – оттенок синего или желтого. При значении 0 хроматические координаты не оказывают воздейст вия на конечный цвет.
На рис. 2.3 приведены схемы записи цветов в цветовой модели L*a*b – цветной (дублируется на цветной вклейке книги) и схематический вариант.

Рис. 2.3. Схема цветовой модели L*a*b
Конечно, такое объяснение выглядит сложным. Однако ценность модели L*a*b совсем не в легкости понимания и не в удобстве использования. Ценность ее в том, что законы, по которым она построена, позволяют измерить цвет с невероятной точностью – в конечном итоге значения координат модели связаны с длиной световой волны и спектром света. Конечно же, для этого требуются специальные приборы – однако раз измеренный цвет будет нам точно известен.
Цветовая модель L*a*b считается абсолютной , в то время как все прочие модели – относительные , поскольку в них по причинам несовершенства технологий и оборудования цвет не может быть измерен с абсолютной точностью. Таким образом, цветовая модель L*a*b служит своеобразным эталоном, по которому можно сверять цвета и на который можно ориентироваться.
По тем же причинам модель L*a*b используется как «посредник» при согласовании устройств, работающих с разными цветовыми системами. Преобразования из одной цветовой модели в другую (например, из модели RGB в модель CMYK) всегда выполняются с промежуточным пересчетом в модель L*a*b – так результат получается более точным.
Цветовая модель HSB
В качестве своеобразной «компенсации» за модель L*a*b, удобную для компьютеров и неудобную для людей, мир компьютерной графики включает модель HSB, которая, наоборот, удобна для людей и неудобна для вычислений. Поэтому, как правило, модель HSB используется как своеобразный «интерфейс» в тех случаях, когда выбор или редактирование цвета важно представить максимально наглядно.
Разработанная для каталогизации цветов, модель HSB не привязана к каким-нибудь реальным процессам, в ней не используется разделение цвета на основные компоненты. Вместо этого модель HSB разделяет цвет на простые и понятные составляющие: hue (оттенок цвета), saturation (насыщенность цвета) и brightness (яркость). Таким образом, редактирование и выбор цвета становятся простыми и понятными интуитивно.
На рис. 2.4 приведены схемы записи цветов в цветовой модели HSB – цветной (дублируется на цветной вклейке книги) и схематический вариант.

Рис. 2.4. Схема цветовой модели HSB
Координата H (оттенок цвета) представлена в модели HSB как «закольцованная» полоска спектра, или радуги – с небольшой вольностью в виде превращения лилового опять в красный. Оттенок цвета является как бы базовой характеристикой, которая потом корректируется изменением насыщенности и яркости цвета. С помощью этой системы намного легче подобрать сходные по яркости или по насыщенности цвета: требуется изменять только один параметр цвета, а не все одновременно.
Записываются значения координат в различных формах. В некоторых случаях все три параметра измеряются в «компьютерной» традиции – от 0 до 255. Иногда замкнутая в «кольцо» полоска спектра записывается в градусах, от 0 до 359 (как бы положение цвета на цветовом круге или кольце), а яркость и насыщенность измеряются в процентах от 0 до 100. Выбор системы измерения зависит в первую очередь от удобства ее использования в данном конкретном случае.
Кроме названия HSB, можно встретить ту же цветовую модель под названиями HSL или HLS. В этом случае вместо слова «brightness» (яркость) используются слова «luminosity» (свечение) или «lightness» (светлота), которые, впрочем, означают практически то же самое.
Цветовой режим Grayscale (Оттенки серого)
В тех случаях, когда мы работаем с черно-белым изображением и информации о цвете нет или же ее можно не сохранять, мы можем использовать цветовой режим Grayscale (Оттенки серого), в котором сохраняется только информация о яркости изображения.
В большинстве случаев информация о яркости записывается в диапазоне от 0 до 255 – такого диапазона значений достаточно, чтобы соседние яркостные оттенки практически не различались глазом и разницы между яркостью номер 133 и яркостью номер 134 обычный человек заметить не мог. Не случайно во многих полноцветных цветовых моделях каждый компонент записывается в диапазоне от 0 до 255: этого достаточно, чтобы интервал яркости или интенсивности выглядел непрерывным.
На рис. 2.5 (дублируется на цветной вклейке книги) приведен пример цветного изображения и изображения, преобразованного в режим Grayscale (Оттенки серого).

Рис. 2.5. Полноцветное изображение (слева) и изображение в режиме Grayscale (Оттенки серого) (справа)
Соответственно, для записи яркости требуется меньше информации, что позволяет уменьшить объем файла и экономнее потреблять ресурсы компьютера.
Изображения в режиме Grayscale (Оттенки серого) используются при подготовке черно-белых полиграфических изданий (газет, книг) и в некоторых случаях – при оформлении веб-страниц.
Индексированный цветовой режим
При необходимости уменьшить объем файла и в то же время сохранить информацию о цвете можно прибегнуть к режиму Indexed Color (Индексированный цвет). Как и режим Grayscale (Оттенки серого), режим индексированного цвета позволяет сохранить до 256 отдельных оттенков – но на этот раз не фиксированных значений яркости, а любых цветов. Во многих случаях количество цветов еще уменьшают: режим Indexed Color (Индексированный цвет) позволяет сохранить от 2 до 256 цветов в изображении.
Индексированным цвет называется потому, что к каждому файлу этого режима прилагается как бы «оглавление» («index» по-английски). В специальной цветовой таблице сохраняется информация о том, какие именно цвета задействованы в изображении, а при сохранении самого изображения просто используется «ссылка» на нужный цвет в цветовой таблице. Таким образом, не нужно каждый раз сохранять полную информацию о цвете, находящемся в изображении. Единожды занеся его в таблицу, в дальнейшем мы можем указывать этот цвет как «цвет № 25» или «цвет № 187».
На рис. 2.6 (дублируется на цветной вклейке книги) приведен пример простого изображения с небольшим количеством цветов, идеально подходящего для преобразования в режим индексированного цвета. Дополнительно на рисунке показан шестнадцатицветный индекс изображения – то есть цвета, использованные для его описания.

Рис. 2.6. Изображение с индексированным цветом (слева) и окно программы Adobe Photoshop, отображающее использованные цвета (справа)
Использовать режим индексированного цвета особенно актуально, когда в нашем изображении задействована не вся цветовая гамма – как на примере, показанном на рис. 2.6, слева . Если в изображении много разных оттенков, то при преобразовании в режим индексированного цвета часть из них придется «потерять», что снизит качество изображения и разница между соседними оттенками будет бросаться в глаза. На рис. 2.7 приведено изображение с большим количеством плавных цветовых переходов, которые не позволяют преобразовать изображение в индексированный цвет без потери в качестве.

Рис. 2.7. Полноцветное изображение (слева) и изображение в режиме индексированного цвета (справа)
Чтобы компенсировать искажения цвета, используют специальную технику под названием «Dithering» (смешение). Она выполняется графическими программами автоматически при преобразовании изображений в другие цветовые режимы (с малым количеством цветов), и суть ее в том, что пикселы разных цветов «перемешиваются» для имитации недостающих промежуточных оттенков. Это позволяет до некоторой степени сгладить и замаскировать резкие смены оттенков (рис. 2.8).

Рис. 2.8. Полноцветный рисунок (слева) , рисунок в режиме индексированного цвета без использования смешения (в центре) и с использованием смешения (справа)
Изображения с индексированными цветами широко применяются в Интернете: один из двух наиболее распространенных форматов изображений в веб-графике (формат GIF89a) является форматом с индексацией цветов.
Цветовой режим Monochrome (Монохромный)
Самый простой и примитивный цветовой режим – Monochrome (Монохромный), в котором используются только два цвета. Название «монохромный» предполагает один цвет (mono – «один», chroma – «цвет»), но второй – это как бы «фон», на котором мы рисуем одним цветом. Обычно используются черный и белый цвета, но иногда можно встретить и другие комбинации.
Примечание
В Adobe Photoshop мы не найдем цветового режима под названием «Monochrome», он будет называться «Bitmap» (битовая карта) – это потому, что для записи информации о каждом пикселе достаточно одного бита информации.
В монохромном режиме можно сохранять чертежи, схемы, текстовую информацию, рисунки в технике графики – словом, все изображения, в которых не требуется высокого качества и которые нужно уменьшить в объеме (рис. 2.9).

Рис. 2.9. Монохромные изображения
При преобразовании в монохромный режим нужно использовать dithering (смешение цветов) для имитации оттенков. Без смешения результат будет не только некрасивым, но и, возможно, неузнаваемым. При смешении можно достичь не только узнаваемого, но и оригинально выглядящего изображения (рис. 2.10).

Рис. 2.10. Монохромное изображение без использования смешения (слева) и с использованием смешения (справа)
Значение монохромных изображений очень велико, но они важны не для дизайнера, а для процесса печати. Струйные и лазерные принтеры, типографии используют монохромную печать (краску или тонер нельзя осветлить и сделать серой), и, посмотрев на страницу с распечатанным изображением, легко заметить, что оно складывается из белых и черных точек. При этом используются разные техники получения промежуточных оттенков, не совпадающие с техникой смешения цветов, предлагаемой Photoshop, однако принцип сохраняется тот же.
Глава 3
Размеры изображения
Физический размер изображения
Логический размер изображения
Разрешение
Чтобы понимать принципы работы с растровой графикой, важно разобраться в размерах изображения – не менее важно, чем знать теорию цвета. Точно так же как неполноцветное изображение ограничивает нас в выразительных средствах и иногда не позволяет полностью передать все нюансы рисунка, малый размер изображения не позволит нам передать мелкие детали рисунка или помешает использовать его в большом размере.
Осложняет дело и то, что у растрового изображения есть два разных размера. С одной стороны, на экране монитора или на листе бумаги изображение можно измерить линейкой и получить размер в сантиметрах. С другой стороны, существует размер в пикселах – он определяет количество пикселов в изображении.
Размер в пикселах принято называть физическим размером изображения. Это твердая, незыблемая величина, которая достаточно точно описывает изображение, такой размер является абсолютным .
Размер в сантиметрах, миллиметрах и других линейных единицах измерения принято называть логическим размером , поскольку он описывает только сиюминутное состояние изображения – тот размер, с которым его сейчас вывели на экран монитора или на печать, и это размер относительный .
Оба размера связаны между собой третьей величиной, которая именуется разрешением .
Физический размер изображения
Физический размер изображения – это количество пикселов в изображении по ширине и по высоте. Таким образом, мы получаем размеры изображения в пикселах.
Чем больше пикселов в изображении и чем больше его физический размер, тем выше может быть качество изображения. При большем количестве пикселов мы можем сохранить более мелкие детали изображения, которые были бы не видны при меньшем количестве. Поскольку пиксел является наименьшей деталью изображения, детали размером меньше 1 пиксела не могут быть сохранены в изображении.
На рис. 3.1 показаны два изображения с разными физическими размерами, и можно видеть, как в изображении меньшего размера исчезают мелкие детали.

Рис. 3.1. Растровое изображение размером 55 ? 60 пикселов (слева) и 550 ? 600 пикселов (справа)
Нужно особо подчеркнуть, что хотя размер изображения в пикселах можно изменить (используя графический редактор), но улучшить его качество и «проявить» недостающие детали невозможно. Поскольку вся информация об изображении записана в пикселах, новой информации при увеличении их количества взяться просто неоткуда. Таким образом, очень важно, чтобы уже на стадии создания или оцифровки изображение содержало достаточное количество пикселов.
Вычислить необходимое и достаточное количество пикселов в изображении раз и навсегда – невозможно. Строго говоря, это зависит от того, как изображение будет использоваться, – для большого плаката нужно большое изображение, а для картинки в углу веб-сайта размер изображения должен быть небольшим.
Однако уменьшить изображение намного легче, чем увеличить его: в этом случае нужно всего лишь избавиться от лишней информации, а не «придумать» несуществующую и каким-то образом восстановить мелкие детали рисунка. Поэтому, если мы не знаем заранее будущих размеров изображения или не можем их вычислить достаточно точно, следует делать запас в бульшую сторону: оцифровывать или создавать изображение с максимальным возможным физическим размером, с тем чтобы потом уменьшить его в случае необходимости.
Логический размер изображения
Логический размер изображения, измеряемый в сантиметрах, миллиметрах или других единицах длины, является относительным. Изображение может быть легко увеличено или уменьшено на мониторе, выведено на печать с бульшим или меньшим размером.
Неприятным фактом является то, что при увеличении или уменьшении логического размера изображения пикселы также увеличиваются и уменьшаются. Увеличивая логический размер изображения, мы нарушаем иллюзию «цельности» картинки, поскольку пикселы становятся заметны. На рис. 3.2 показано, как увеличиваются и становятся заметными пикселы при увеличении логического размера изображения.

Рис. 3.2. Изображение с исходным логическим размером (слева) , с увеличенным в 3 раза (в центре) и фрагмент изображения с логическим размером, увеличенным в 9 раз (справа)
Как правило, незначительное увеличение изображения проходит практиче ски бесследно. Однако при увеличении в два и более раза пикселы становятся хорошо заметны, что визуально снижает качество изображения. Становится заметен недостаток деталей в изображении, нарушается иллюзия цельности.
Как и в случае с изменением физического размера, уменьшение логического размера – значительно меньшая проблема, хотя изображение все равно пострадает: мелкие детали станут неразличимы.
Разрешение
Величина под названием «разрешение» является «связующим звеном» между логическим и физическим размером. Она определяет соотношение между ними и позволяет судить о качестве изображения.
Измеряя разрешение, мы фактически измеряем размер одного пиксела. Поскольку размер этот очень мал (если, конечно, мы пытаемся добиться высокого качества и иллюзии цельного изображения), то не принято измерять его в долях миллиметра. Разрешение измеряют в количестве пикселов на дюйм или 36 на сантиметр, то есть – сколько пикселов нужно выстроить в ряд, чтобы они составили один линейный дюйм (или сантиметр). Обозначается разрешение сокращением ppi (pixel per inch, то есть «пикселов на дюйм») или – для разрешения печатного устройства – dpi (dots per inch, «точек на дюйм»).
Примечание
Измерение в пикселах на дюйм более распространено, поскольку компьютерная графика наиболее бурно развивалась в США, где метрическая система используется сравнительно редко.
Разрешение определяет качество изображения. Если изображение с разрешением 1000 ppi, то размер пиксела невероятно мал – одна тысячная дюйма – и увидеть его невооруженным глазом будет просто невозможно. Значит, иллюзия цельности будет очень хорошей и изображение может содержать очень и очень мелкие детали. Если же разрешение у изображения 10 ppi (размер пиксела одна десятая дюйма, около четверти сантиметра), то и качество такого изображения будет очень низким; чтобы сохранить иллюзию цельности, его придется рассматривать с очень большого расстояния.
Однако разрешение, как и логический размер, имеет смысл только в конкретной ситуации. Увеличивая логические размеры изображения, мы увеличиваем пикселы, а следовательно, снижаем разрешение. И наоборот, увеличивая разрешение, мы уменьшаем размер пикселов, а следовательно, уменьшаем логический размер картинки. Поэтому разрешение не является фиксированным для изображения, оно, как и логический размер, может гибко изменяться при распечатке или просмотре изображения.
Тем не менее разрешение можно и нужно использовать для контроля качества изображения. Увеличив или уменьшив изображение, мы можем узнать его текущее разрешение и заранее понять, хорошо ли будет выглядеть такая картинка. Если разрешение низкое и вызывает опасения в будущем качестве картинки, то мы можем заранее предпринять меры, чтобы исправить ситуацию: уменьшить изображение или подобрать другое, с более высоким качеством.
Добиваться «запредельных» значений разрешения не имеет смысла, так как любое устройство обладает своим собственным разрешением. Монитор не может показать точку размером в полпиксела или половину светящейся на мониторе точки. Точно так же и принтеры не могут напечатать точку меньше определенного размера. Одним из стандартных параметров любого устройства вывода является его разрешение – в ppi (пикселах на дюйм) для мониторов, в dpi (точках на дюйм) для принтеров.
Однако, даже если в инструкции к принтеру указано разрешение 600 dpi, не следует считать, что изображение с разрешением 500 ppi будет хуже качеством. Существует понятие эффективного разрешения устройства, и если для монитора оно точно соответствует «заявленному» разрешению, то для принтеров его следует уменьшать. Причина этого в том, что принтер для достижения оттенков цвета должен ставить несколько точек (подобно технологии смешения, которую мы рассматривали в главе 2).
При оценке качества будущего изображения необходимо руководствоваться табл. 3.1, в которой мы приводим ориентировочные значения эффективного разрешения различных устройств.
Таблица 3.1. Ориентировочные значения эффективного разрешения различных устройств
В целом, следует сказать, что, хотя эффективное разрешение цифровой фотографии и типографских машин превышает 300 dpi, в большинстве случаев изображения с более высоким разрешением не создают. Пиксел размером 1/300 дюйма практически не различим невооруженным глазом, и более высокие значения не нужны, если вы не планируете рассматривать напечатанное изображение через сильное увеличительное стекло.
Глава 4
Форматы графических файлов
Для хранения растровой графики существует большое количество различных форматов файлов. Среди них есть как универсальные форматы, не привязанные к какой-либо конкретной программе, так и специфические «персональные» форматы растровых редакторов. И если последние нас не интересуют, за исключением «личного» формата Adobe Photoshop, то с наиболее распространенными универсальными форматами нам следует познакомиться.
Разные форматы предполагают разные возможности по сохранению файлов. Существуют различные технологии компрессии, то есть уменьшения объема файла – и при сохранении в разных форматах его размер может изменяться в разы. Кроме того, отдельные графические форматы предлагают дополнительные возможности, например сохранение прозрачных областей в файле (что важно для картинок в веб-дизайне или заготовок изображений для коллажирования), включение дополнительных цветовых каналов, векторных объектов и т. д.
Наиболее распространенными универсальными форматами являются BMP, GIF89a, JPEG, PNG и TIFF. Конечно же, выбор форматов в большинстве программ не ограничен только самыми распространенными и профессиональные графические редакторы могут открывать или сохранять файлы в десятках различных форматов. Однако, как правило, это требуется только при передаче работы от дизайнера к дизайнеру и от программы к программе – и то в большинстве случаев стараются придерживаться проверенных распространенных форматов, проблемы с «пониманием» которых другой программой маловероятны.
Примечание
Сравнивая форматы графических файлов, мы будем упоминать также поддержку специфических функций и дополнительных параметров программы Adobe Photoshop, которые пока могут быть не знакомы читателю. Эту информацию следует расценивать также и как справочную и при необходимости обращаться к ней при дальнейшем изучении программы.
Формат BMP (BitMap Picture) – очень простой и распространенный формат, однако его возможности достаточно скромны. В формате BMP можно сохранить плоское (без слоев) изображение в монохромном, индексированном, черно-белом (в режиме Grayscale (Оттенки серого)) или цветном (модель RGB) режиме. Формат BMP не позволяет включать какие-либо дополнительные элементы или же использовать прозрачность.
Подформат RLE (Run-Length Enconding) , иногда оформляемый как «отдельный» формат с расширением RLE, а иногда – как вариант формата BMP, 40 позволяет в дополнение использовать несложную компрессию, которая может немного уменьшить объем файла.
Формат GIF89a (Graphic Interchange Format) – один из двух наиболее распространенных форматов, использующихся в Интернете. Поскольку для размещения файлов в Сети очень важен их малый размер, возможности формата GIF ограничены 2–256 цветами в изображении. Один из 256 цветов формата GIF может быть назначен прозрачным, что позволяет накладывать изображения на веб-странице одно поверх другого или поверх фонового рисунка.
При сохранении файла используется встроенная компрессия LZW, которая может уменьшить размер файла на 20–40 % в зависимости от изображения. В настройках формата предусмотрена возможность чересстрочной загрузки, при которой можно получить представление об изображении прежде, чем оно загрузится полностью, – это позволяет прервать загрузку ненужного изображения и сэкономить время. Схематичное изображение процесса чересстрочной загрузки показано на рис. 4.1.

Рис. 4.1. Чересстрочная загрузка файла формата GIF: промежуточная стадия (слева) и окончательное изображение (справа )
В формате GIF также можно создавать покадровую анимацию, которая широко используется в анимированных изображениях для Интернета.
Формат JPEG (Joint Photographic Experts Group) – один из самых распространенных форматов. Он широко используется в Интернете и в любой ситуации, когда требуется сохранить изображение, уменьшив его размер. Формат JPEG позволяет очень сильно уменьшить объем изображения (в десятки раз) за счет компрессии с потерей информации . Изображение, сохраненное в файле, будет отличаться от оригинала: его качество немного снизится, однако выигрыш в объеме файла зачастую позволяет смириться с ухудшением качества.
Внимание!
При низкой степени компрессии формат JPEG может не оказывать видимого воздействия на изображение, однако качество изображения ухудшается всегда , даже если этого не видно невооруженным глазом. Не следует использовать JPEG в качестве «рабочего» формата файлов, поскольку с каждым последующим сохранением качество будет ухудшаться все сильнее.
Сохраняя в формат JPEG, мы можем выбрать степень сжатия изображения; чем выше степень сжатия, тем сильнее будут искажения в изображении и тем сильнее упадет его качество (рис. 4.2).

Рис. 4.2. Изображение в полном качестве (слева) и сохраненное в формате JPEG со средним (в центре) и низким (справа) качеством
Эффективнее всего компрессия JPEG работает на размытых, нечетких областях изображения, не содержащих резких границ и контрастных переходов. Поэтому и сохранить в формате JPEG можно изображения только в режимах Grayscale (Оттенки серого), RGB или CMYK – то есть полноцветные изображения.
В качестве дополнительной возможности можно сохранить «прогрессивный» JPEG-файл, который будет постепенно прорисовываться в окне интернет-браузера, подобно тому как показывается чересстрочный вариант GIF-файла. Однако не все браузеры правильно отображают такие изображения.
Формат JPEG не позволяет сохранять никаких дополнительных элементов (слоев, дополнительных каналов) по причине экономии объема файла. В нем также невозможно реализовать прозрачные области изображения.
Формат PNG (Portable Network Graphics) существует в двух вариантах: PNG-8 и PNG-24.
Подформат PNG-8 как бы служит «заменой» несколько устаревшему формату GIF, практически дублируя его функции, однако предлагая более совершенный механизм компрессии, а стало быть – меньший размер файлов.
Подформат PNG-24 позволяет сохранять изображения в режиме RGB и использовать «плавную» прозрачность с возможностью создания полупрозрачных областей (формат GIF такого не позволяет). Однако, несмотря на хороший механизм компрессии, файлы PNG-24 значительно большего размера, чем файлы JPEG, что задерживает развитие и популяризацию формата.
Формат TIFF (Tagged Image File Format) – профессиональный формат, предназначенный в первую очередь для сохранения высококачественных изображений. Интересная особенность формата TIFF – некоторая свобода в его интерпретации: разные программы поддерживают разные дополнительные возможности. К сожалению, это же является и недостатком: дополнительные возможности могут сделать файл «непонятным» другой программе и не позволят открыть его.
Формат TIFF сохраняет изображения в любых цветовых режимах, в него можно включать дополнительные альфа-каналы, он позволяет хранить один векторный контур (для создания фигурной границы изображения при помещении в программу макетирования и верстки). Некоторые программы могут сохранять в изображении прозрачные области и даже слои, хотя это не является стандартным параметром и наверняка создаст проблемы при открытии файла в другой программе. В дополнение формат TIFF позволяет сохранять файлы без компрессии изображения или задействовав один из алгоритмов:
LZW – распространенный алгоритм компрессии, позволяющий добиться сжатия на 20–40 % без потери информации;
ZIP – встроенный алгоритм широко известной программы-архиватора, позволяющий добиться сжатия на 30–50 % без потери информации;
JPEG – встроенный алгоритм JPEG, позволяющий совместить бульшие возможности формата TIFF и компрессию JPEG с потерей информации (и качества);
CCITT – алгоритм, используемый в протоколе передачи факсов для сжатия двухцветных изображений.
Внимание!
Не все программы поддерживают те или иные алгоритмы компрессии формата TIFF, поэтому использование компрессии чревато невозможностью открытия файла в другой программе.
И наконец, формат PSD (PhotoShop Document) – это специализированный формат программы Adobe Photoshop, позволяющий с идеальным качеством сохранить все элементы созданного в программе дизайна. Таким образом, файл остается полностью редактируемым, и это делает формат PSD единственным, который можно порекомендовать в качестве «рабочего»: сохраняя промежуточные этапы работы в этом формате, можно не беспокоиться о потере качества или невозможности последующего редактирования.
В силу повсеместной распространенности Adobe Photoshop и фактического звания «флагмана» растровых графических редакторов многие программы поддерживают формат PSD в качестве «дополнительного» и могут открывать и сохранять файлы в этом формате.









